剛開始自學網頁設計,你可能連要用什麼軟體都沒概念,更別說開了軟體要做什麼事了。不同於平面設計,它必須搭配前後端邏輯及考慮使用者體驗,單純擁有設計能力是不夠的,這篇文章將會先將「美感」放一邊,單純的帶你了解如何著手開始,讓新手能順利執行專案!
網站的設計通常是先將首頁定稿再延伸內頁,以下會以首頁為例,開始說明。
如果不知道該拿什麼題材來練習,可以選擇自己喜歡的項目,像是甜點店、旅店等等,或是最方便的就直接做自己的個人作品集網站~
1.選擇適合的軟體
選擇適合自己的設計軟體,目前最通用的軟體是 Figma 和 Adobe XD,一塊的共筆作者 Lauren 已經貼心的為讀者比較了兩著優缺點(我就不另外說明囉):
Figma V.S Adobe XD 比較心得 : (一) Figma 篇
Figma V.S Adobe XD 比較心得 : (二) Adobe XD 篇
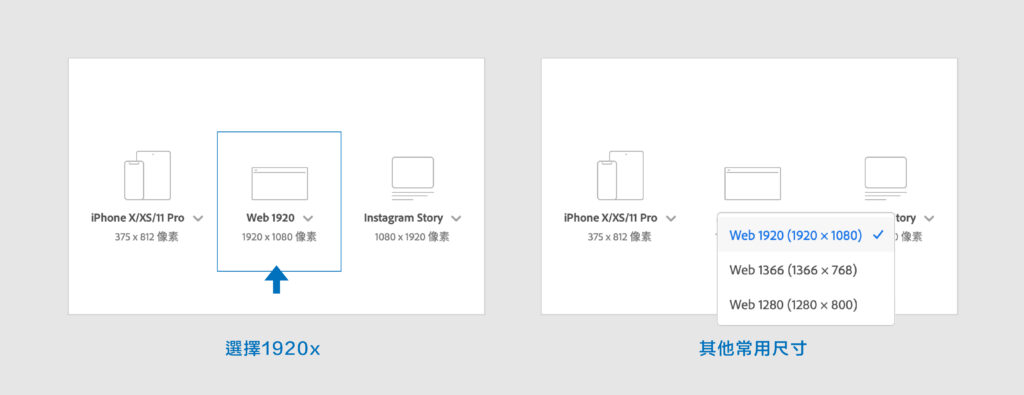
2.畫布基本設定

螢幕尺寸繁多,建議按主流解析度 1920px 寬開始設計,有時因客戶使用習慣也可能改變畫布寬度,以便客戶方便瀏覽設計稿,1440px/1366px/1280px 也是偶爾會出現的尺寸。
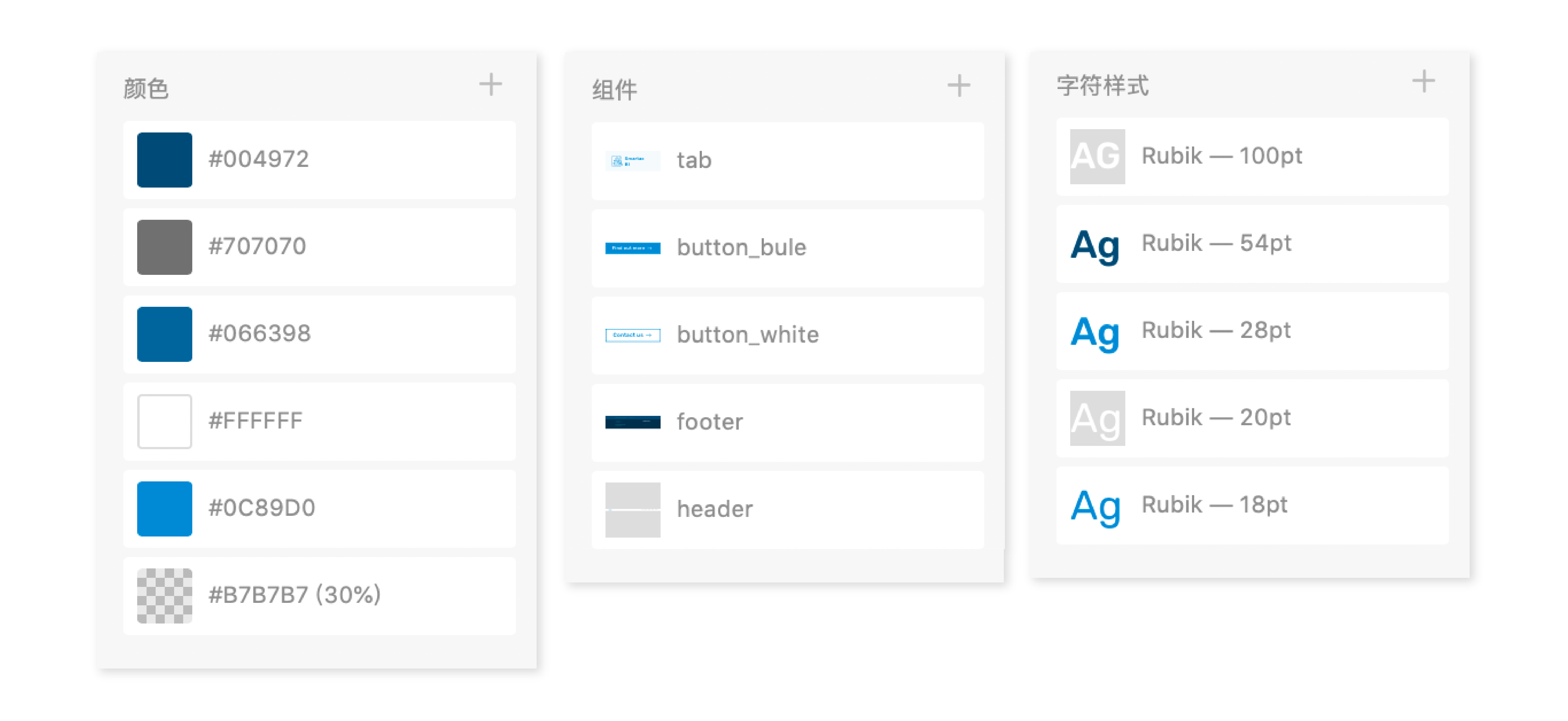
3.全站規範統一性

全站規範有點像是網站 CIS 系統,所有設計都會遵循規範,讓網站更有一致性,工程師也能有效率的完成作業,不過在制定元素時也有一些注意事項,包含程式面的可行性、整體的沿用性等等,都要納入考量。
我會在設計首頁的同時,慢慢整理出規範並繼續使用,因為在沒有視覺的情況下較難去定義元素,所以全站規範往往會跟著首頁一起被整理出來。
-色彩系統
跟品牌識別一樣,通常會以 logo 或品牌意象延伸出主色與輔色(或更多),定義好顏色後,全站會用這幾個顏色去安排,讓視覺更統一,也具有品牌連結,不會每一頁都像不同網站。
-定義元件
像是按鈕、箭頭、表單、tab 等各種元件,都會是被定義好後全站沿用。如果每個元件都長的不一樣,不僅使用者會混亂,工程師寫起來也會很頭痛的,另外還要思考元件的不同狀態,像是 hover、click 等都要一起被定義。
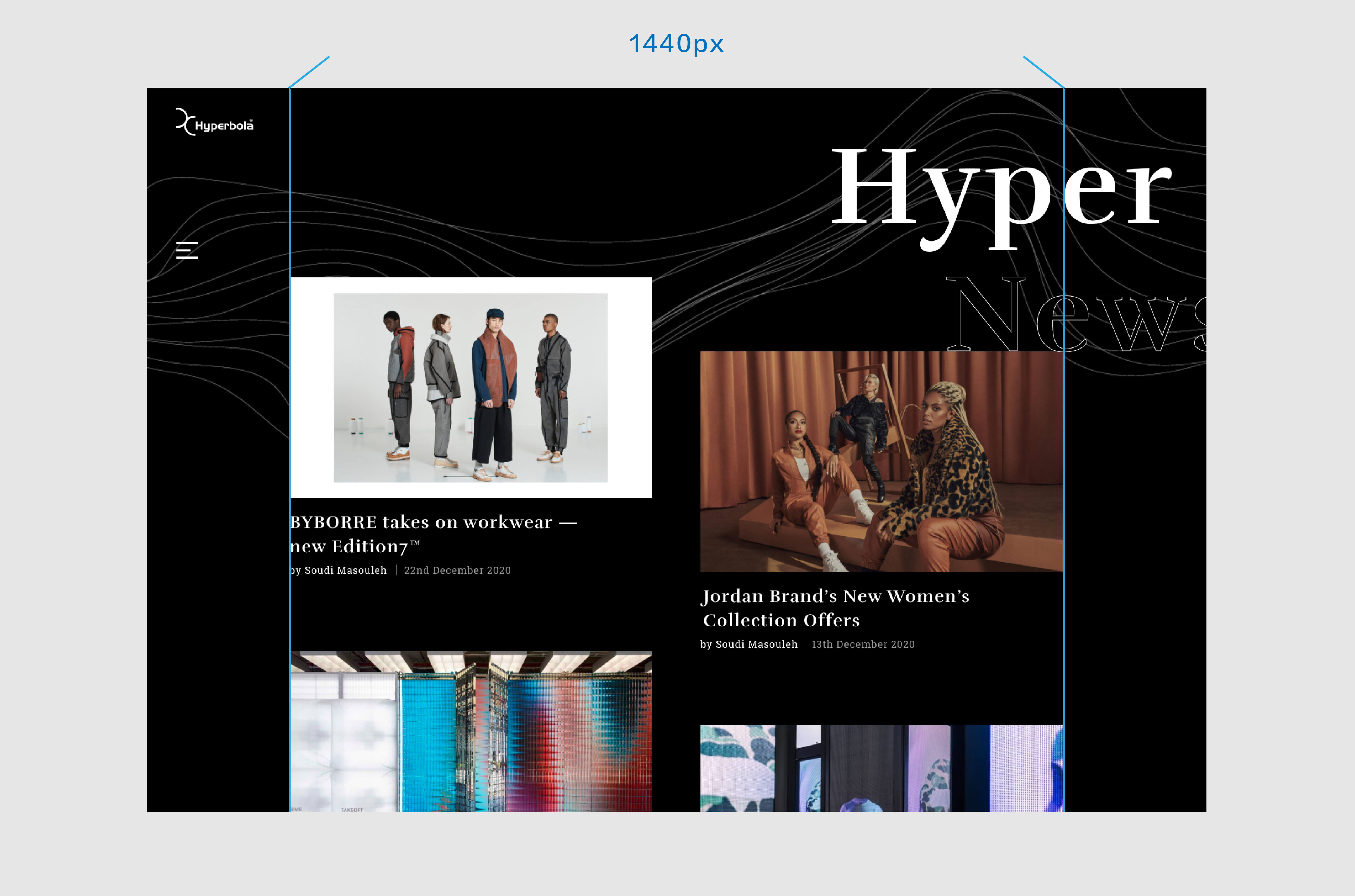
-設定內容寬度

每個網頁的左右兩邊都會留有空白,尤其在大螢幕時空白會更多,這是為了讓資訊能集中在視覺中心,不會散落在整個頁面。在著手設計時,就要規劃好內容的寬度,再適時的做變化,避免每個區塊都不等寬,使用者會眼花撩亂。
-字體設定
標題和內文的字級大小、粗細、間距、行高,都要被統一規範,閱讀起來才會舒服,通常在製作首頁時,會陸續定義好字體規則,並沿用到全站。 至於字體的使用規範,一塊的共筆作者 Judy 也貼心的整理了一系列的文章(實在太多篇,先貼一篇,也興趣的再去看後續~):To 設計師:入門網頁字型指南 -1
4.其他注意事項
設計師除了要呈現完整視覺畫面,還要多方考慮使用者體驗和程式可行性,關於內容的規劃,你需要注意:
-使用適合呈現方式
網頁最方便的是可以加入各種互動模式,點擊、滾動、視差、hover 等等,為不同內容設計適合呈現方式,我之前有整理一片文章:為網站內容選擇適合呈現方式,有詳細整理了內容的各種呈現方式。
-符合行動裝置邏輯
避免天馬行空的設計邏輯,在思考網頁版的同時也要考慮行動裝置的呈現,因為內容有點多,我之後會在整理一篇關於 RWD 的思考邏輯~
-思考後台上資料可行性
時常須更新資訊的區塊,都會請後端工程師開後台欄位讓客戶自行更新資訊,除非你的客戶“非常有美感”,會乖乖的把資訊上好,不然在設計時都要考慮上資料的可行性,以下幾點考慮:
- 當資訊量少於設計稿時是否適合?會不會太空曠?
- 避免過度複雜的設計和堆疊的圖層,不然客戶上完資料後一定跟你的設計稿落差很大!
- 排列以工整為主,用好看的圖片增加設計感。
偶爾打破原則,保留設計師的堅持
以上所說的都是執行上的大方向,經手幾次專案後很快就能上手,不需特別去記。 就算對設計規範已得心應手,每個專案的執行,都無法避免視覺出來後被工程師打槍,最常聽到的幾個原因:
- 這樣做後台不好上架資料,要不要改成 blablabla
- 這個效果只有這裡有,為了它寫一個特效有點太費時,要不要拔掉?
- 這邊跟那邊長得很像,要不要統一?
前端工程師看設計稿的方向是程式面好不好做(我寫前端時也是這樣),會忽略設計師的用心。如果你有足夠的設計理由,在溝通上要站穩腳步,清楚的說明,千萬不要輕易妥協!









