近期公司的設計軟體轉換到 Figma 了,原本是 Adobe XD 重度使用者的我,也得開始熟悉 Figma,使用了一段時間後,分享這兩個設計軟體使用後的心得供各位參考,兩個軟體都有值得一用的優點,看各位的需求較重視哪一部分來選擇使用。
Figma
剛開始使用 Figma 時,幾乎是有痛學習,介面和傳統設計軟體不太一樣之外,Frame 和 Component 的使用方法和我熟悉的 Adobe 不太一樣,上手後有些功能真的非常便利,現在已經離不開他了,以下介紹幾個我最愛的功能:
Frames

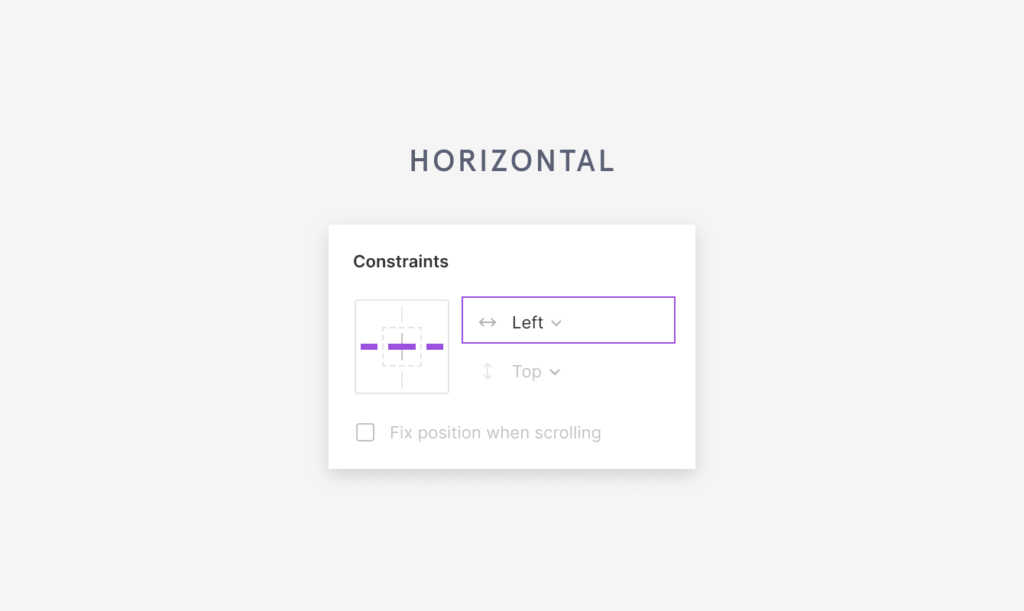
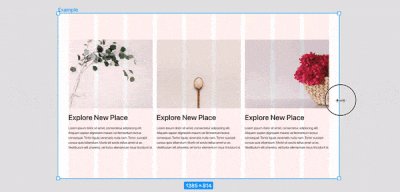
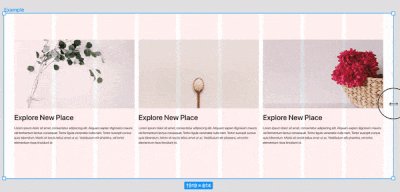
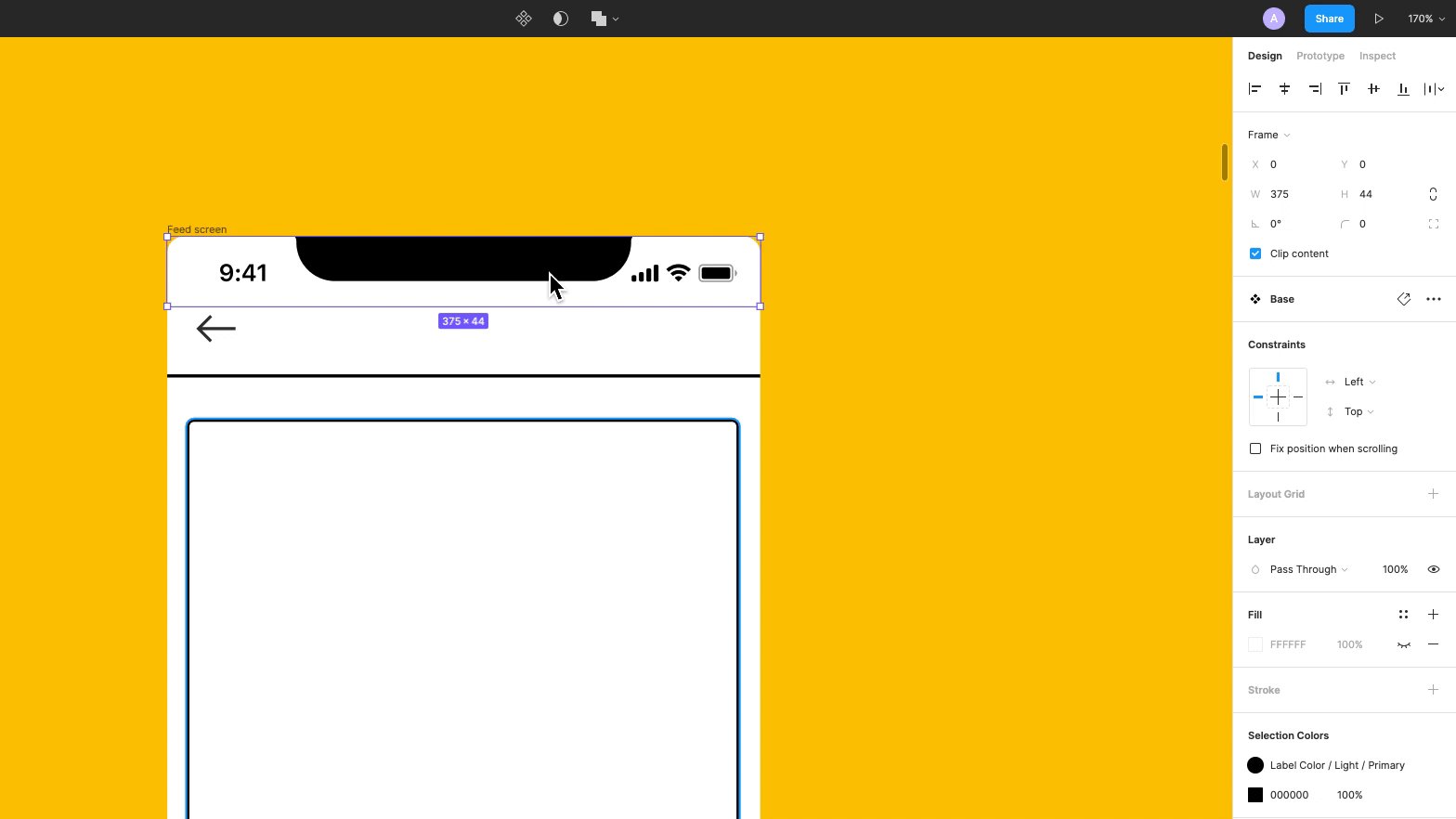
第一個要介紹的就是 Frame 功能了!當初我以為 Frame 和 Artboard 功能差不多,單純用來作為畫布功能,但是 Frame 的功能更多,他可以在一個大 Frame 裡面放更多的小 Frame ,也可以像圖形工具一樣上圓角、底色和邊框線條,更方便的是只要設定好每個 Frame 的 Constraint 就可以讓 Frame 依照你的設定往左右伸展、置中、靠左移動,Resize時不用心很累的手動調。


Auto Layout
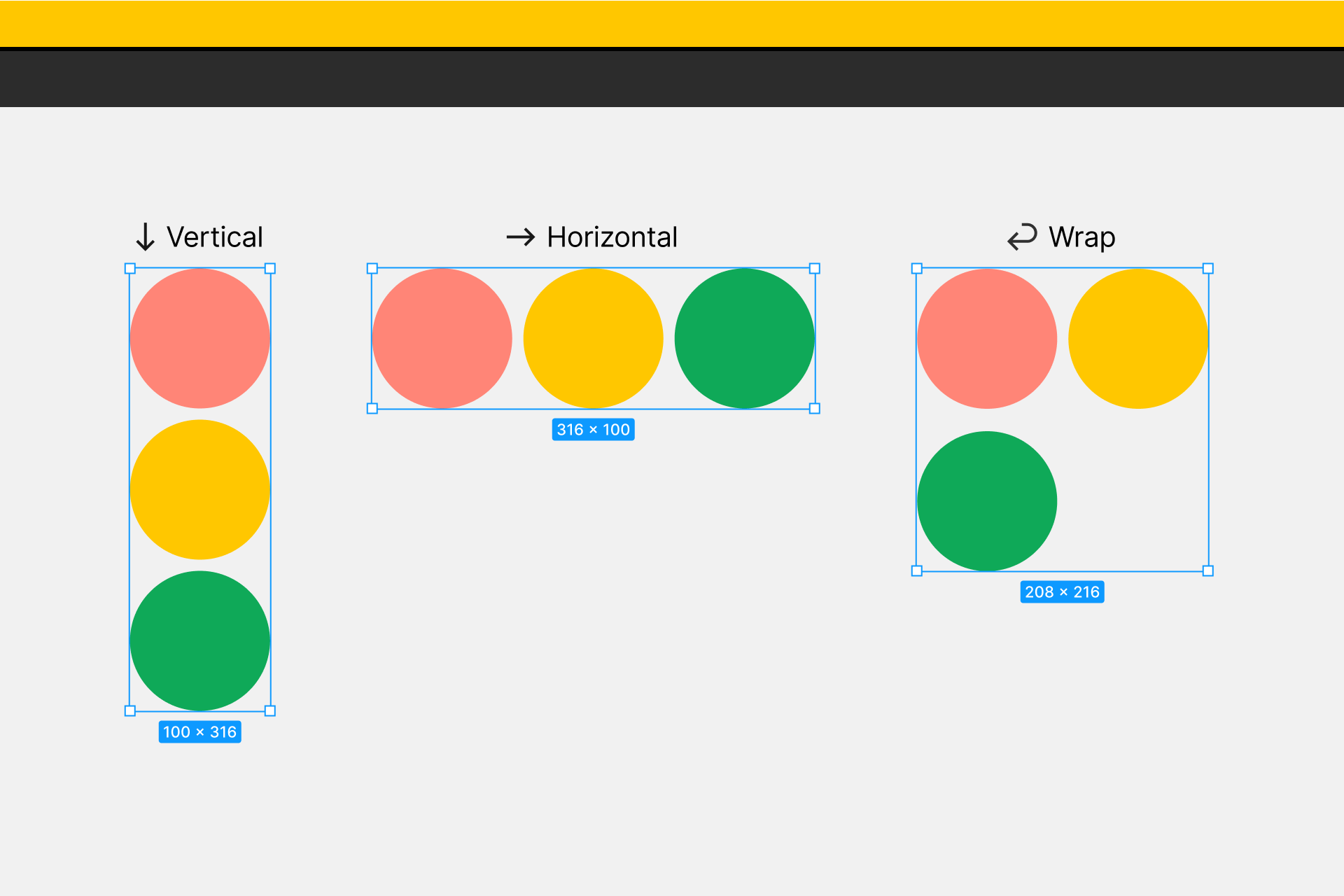
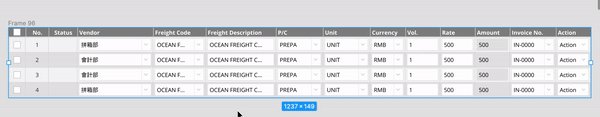
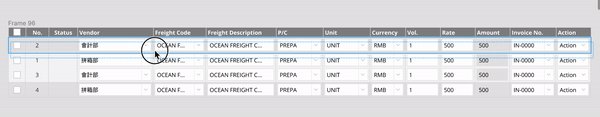
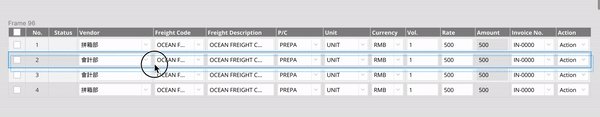
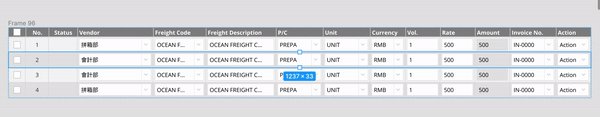
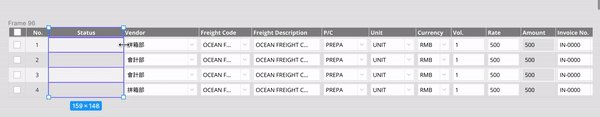
Figma 中我最愛的功能就屬 Auto Layout 了,Auto Layout (自動佈局)是每天要做一堆表格的設計師福音,Auto Layout 可以設定每個物件的排列方向(水平/垂直)和間距,就如同真的網頁一樣!當你手上有龐大的 Table 需要設計,其中有幾行需要改順序,只要用滑鼠拖曳就可以換位置,不用重新手動排整齊。

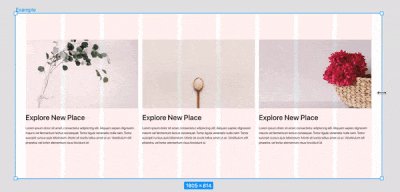
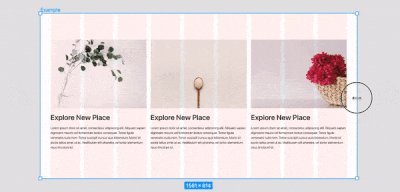
再來是表格的寬度調整,有做過表格的人一定能了解,當你好不容易完成了表格設計,突然其中一個欄位被要求要調寬或調窄,那全部的欄位就要重新調整,又得花時間重做,使用 Auto Layout 功能可以自由調整欄寬,其他的欄位會自動隨新的寬度往旁邊移動。

Smart Selection

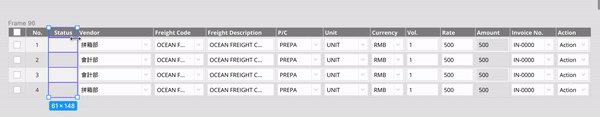
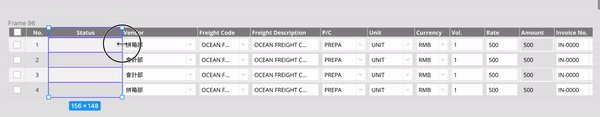
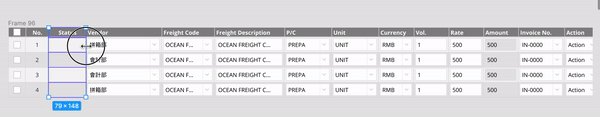
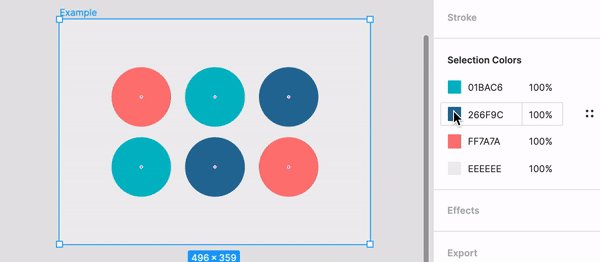
這是近期非常喜歡的功能,和上面的功能有一點像,Smart Selection 不需要將物件做成 Auto Layout ,選擇特定的物件就可以用粉紅色點,點對點互換物件位置和調整物件間距,節省了不少重新排版的時間,完全戳中設計師的痛點。
Selection Colors
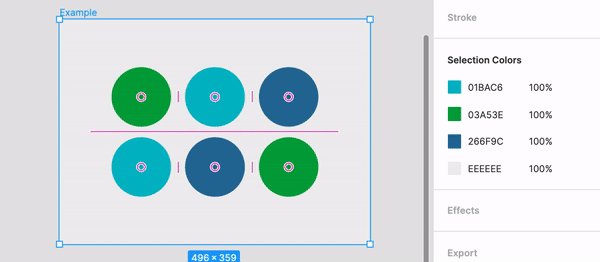
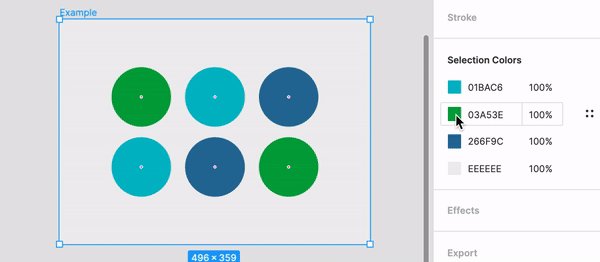
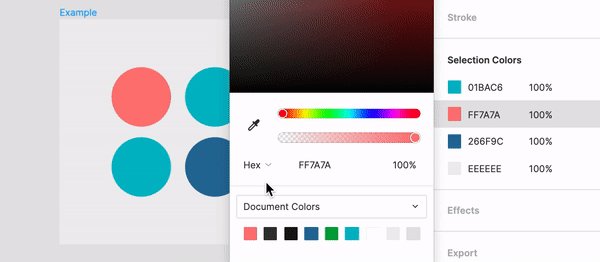
這也是我很依賴的功能,當圖做到一半要改顏色時,以前常常要費時費力的點進去每個圖層改顏色,Selection colors 可以一次選取圖層,偵測所選圖案的所有色票批次修改同個顏色的物件,超級智慧。

線上即時編輯
Figma 最強大的功能之一就是線上同步編輯,開啟網頁就可以使用。不僅可以線上即時編輯,連 Prototype 也可以即時更新,可即時和 PM & RD 討論設計方向,需要修改也不用重新上傳,馬上修改馬上更新。當你隔天想要 Work From Home 也不用把公司電腦帶回家,打開你自己的電腦就可以開始遠端工作了!
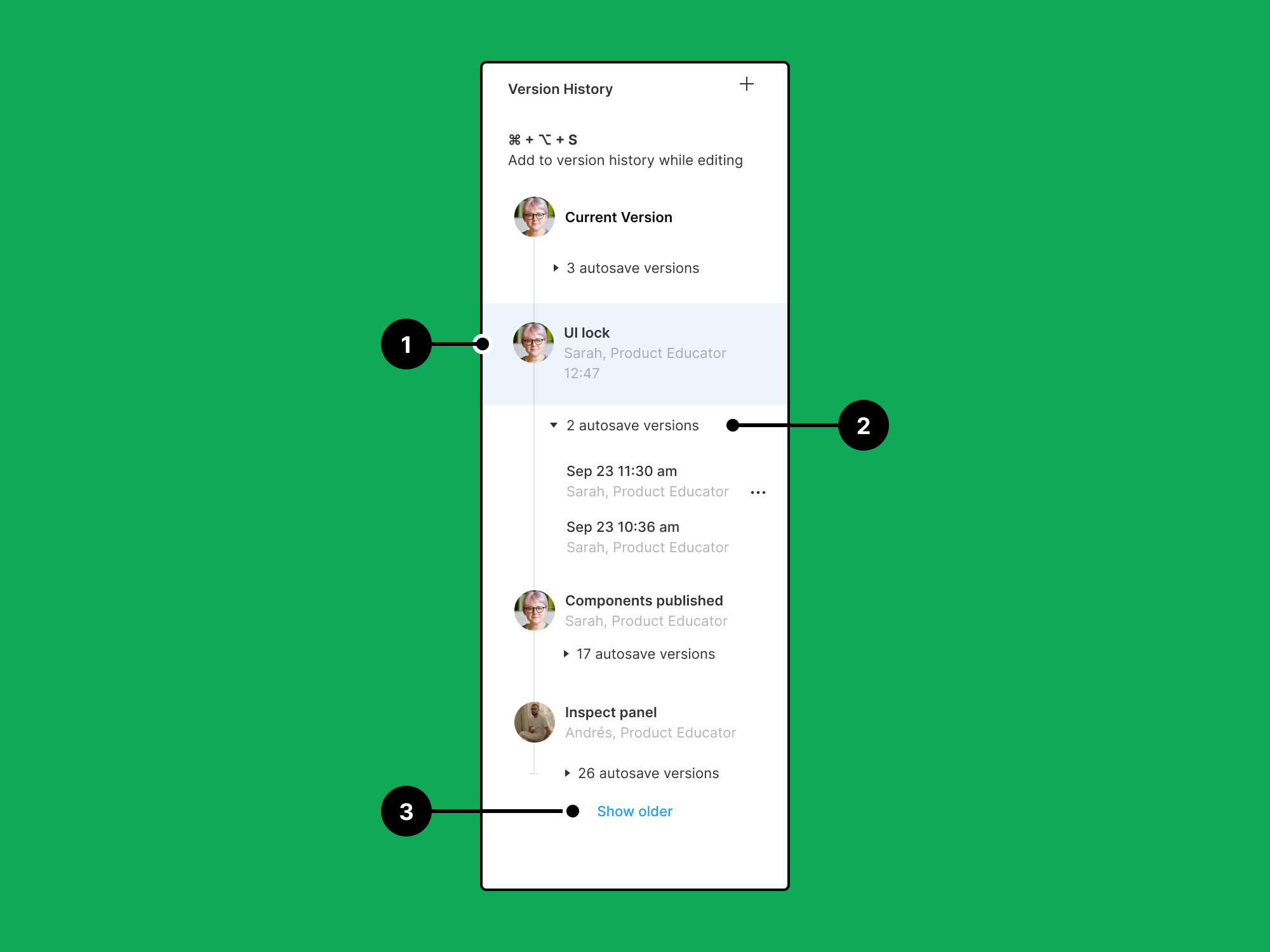
Version History 版本紀錄

歷史紀錄是懶得存修改版本的我的好功能,歷史紀錄就像 Git 的 Commit ,紀錄你的修改時間、和修改人,當老闆突然說最喜歡當初的第一版本,不用擔心自己是否有存檔,只要往歷史紀錄一翻就可以找到最初的版本,更不用存一堆修改紀錄檔來佔電腦容量!
更方便的是可以命名你的修改紀錄,當你完成一個段落後,可以存歷史紀錄,系統性的命名不怕找不到之前的檔案。
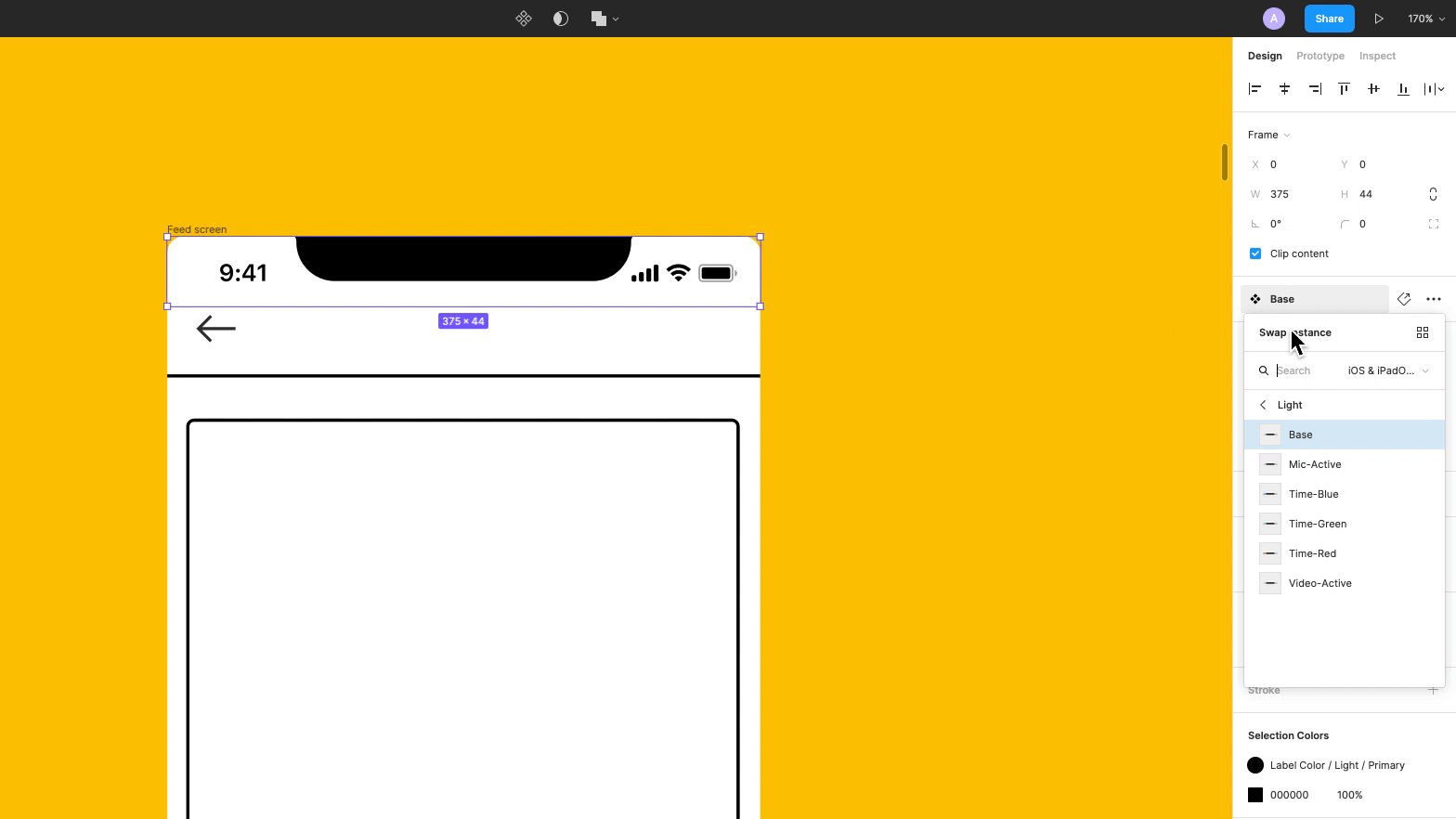
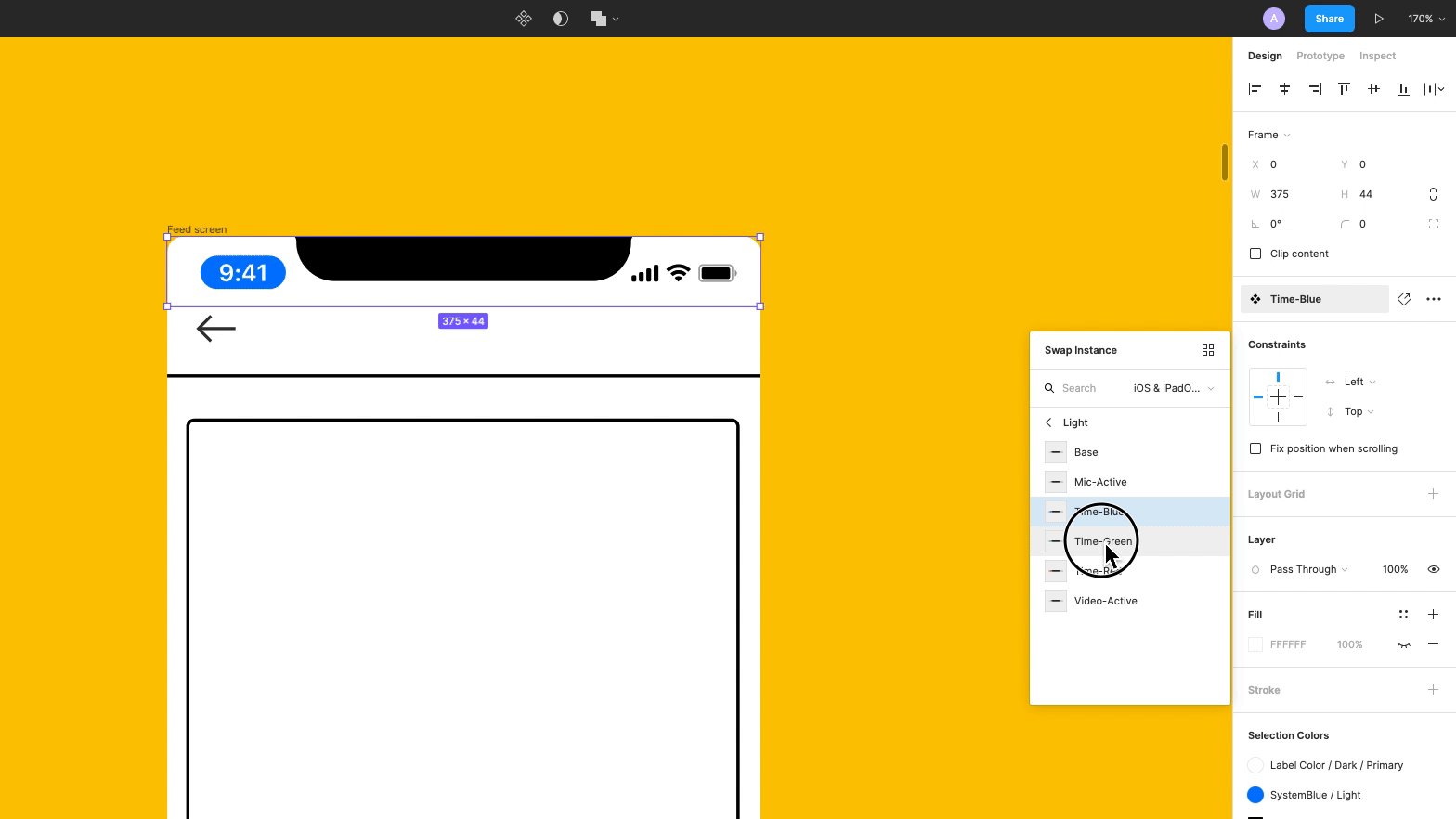
Component Swap Instance

Figma 花了蠻多心力在節省設計師的時間,這也是超級方便的功能,當你建立並按照規則命名 Component,系統就會自動分類 Component ,只要在右側 Swap Instance下拉就可以即時替換成其他 Component ,這對於各種狀態的元件替換非常實用,而且也不需重新排版(重點)。
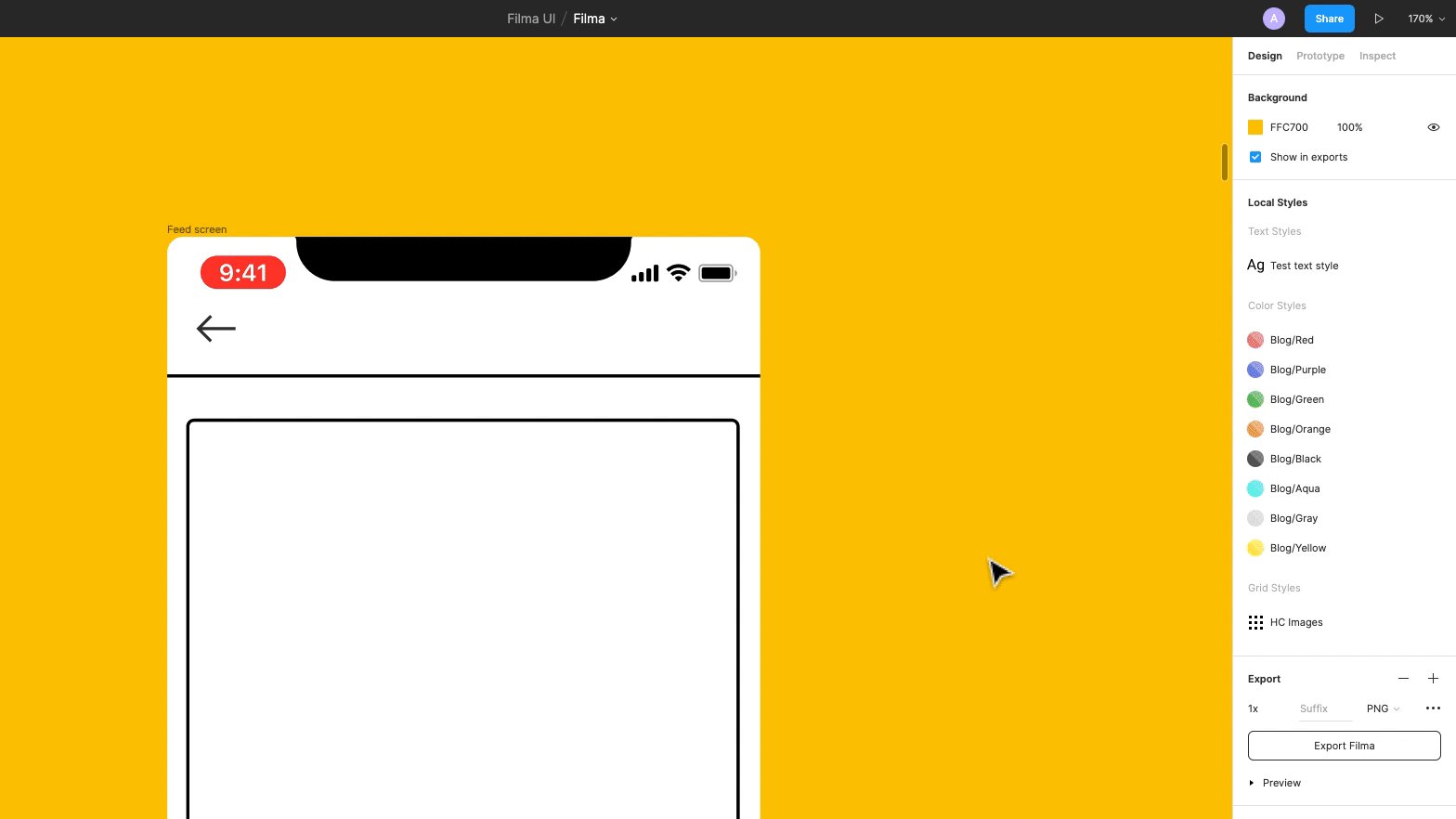
Library
Figma 可以有共用 Library 的功能,只要開一個檔案將需要共用的 Component 、字體樣式和顏色放在一起並打開 Library 功能,日後編輯其他檔案時只要把 Library 叫出來,就可以共用同一個樣式了!這概念就跟 CSS 樣式表很像,對於日後維護 Component 也非常方便省時,尤其是公司有好幾位設計師共同設計時也可以免去設計樣式不同步的窘境。
公司最近正開始建立 Design System,有了 Library 強大的支援,工作流程變得更迅速,製作 Prototype 的時間縮短不少,真的很方便。
以上就是 Figma 中我最愛的功能,使用中可以感受到 Figma 致力改善UI設計師對傳統設計軟體常遇到的痛點以及他們將網頁的概念導入軟體中的理念,雖然有些功能不若傳統設計軟體完整,需要回去製作再上傳到 Figma ,但這些強大的功能已經讓我回不去之前的工作模式了,默默許願未來會有更多更友善的功能出現! 下次將介紹 Adobe XD 中我喜歡的功能,以及使用兩個軟體後的想法比較,感謝你的觀看!
看下篇: