資訊的傳達是網頁設計的重要關鍵。除了靜態的圖文排版外,可以結合滾動、游標移入、點擊等多樣化的互動模式,讓畫面更豐富。
以首頁來說,它像是全站的重點整理,除了視覺吸睛外,也要順利傳達資訊,並引導使用者順利找到內容,為了讓畫面更簡潔凸顯重點,呈現方式的選擇就更加重要。以下整理了首頁中常見的幾種呈現方式:
輪播 Carousel

來源:Three Sixty° Property Group
網站中最常使用的呈現方式,將多個或不確定數量的內容,收納在一排輪播中有效節省空間,有興趣的使用者也會自行點選看更多內容。
輪播的方式多樣,程式上也有完整的套件做運用,設計師們如果不確定程式的可行性,不妨從程式面的功能發想,延伸回設計上,參考Demo: https://swiperjs.com/demos/
適用內容:主視覺、最新消息、產品、合作夥伴、廣告Banner
設計技巧:有些輪播看不出能左右拖曳,忽略了隱藏內容,設計上記得提示使用者有更多內容。
卡片 Card

來源:awwwards.
顧名思義,將內容放進一張張卡片中,每張卡片就像撲克牌,有相同的排版但放置不同資訊。 卡片的設計可能在一張卡片中已完整呈現資訊(像是品牌優勢),也可能只是簡短摘要(像是產品列表),引導你連結進內頁。因為它能放入各種資訊且有大面積的點擊範圍,隨著螢幕寬度改變,卡片的寬度也容易做調整,幾乎所有網站都能看到它。
適用內容:團隊介紹、產品特色、作品展示
設計技巧:注意視覺層級,別讓一張卡片找不到傳達重點。
拼圖 Grid

來源:katvig
卡片設計的延伸,用網格系統將畫面切割,拼湊不同組合,再利用大小不同的方塊來達到視覺平衡,很容易創造設計感。
適用內容:分類項目、產品
設計技巧:善用不同大小的塊狀,創造視覺層級,讓重點更醒目。
手風琴 Accordion

來源:ikea
適合運用在大量的文字資訊,過多的文字往往讓人想忽略且找不到重點,收合後留下標題更容易找到目標,且節省空間。
適用內容:Q&A、操作說明
設計技巧:要清楚的看出標題可以被點選,或將第一個內容設為展開。
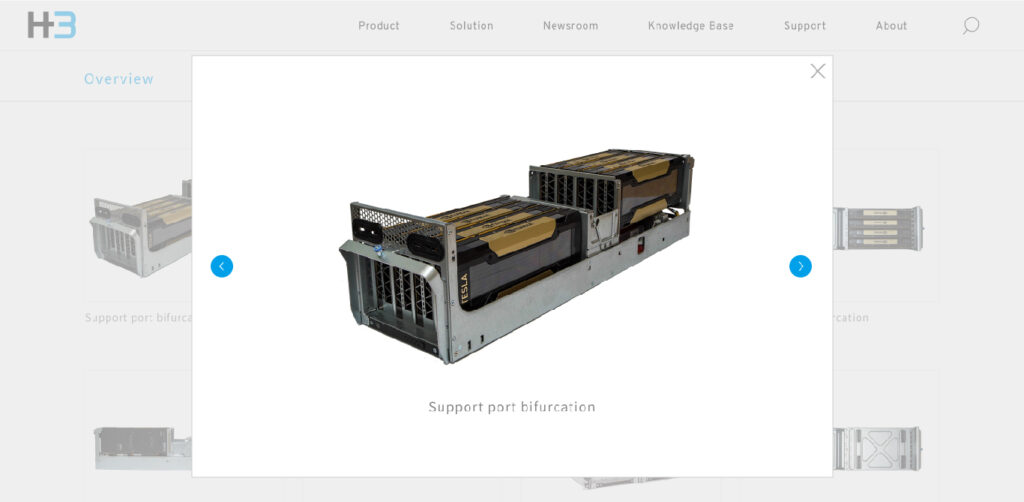
光箱 Lightbox

來源: H3 Platform
光箱效果能讓畫面在不換頁的狀態下呈現更多資訊,可有效的隱藏許多資訊在光箱中,避免內容過於冗長。常見光箱分為兩種:
自動浮出:常用於廣告宣傳,經常出現在剛進入網站或是滾動到一半時,自動觸發,有別於網站中穿插的廣告Banner,彈跳視窗必須被關閉後網站才能繼續使用,會強迫使用者關注視窗達到廣告效果。
點擊觸發:有些內容或圖片較為細節,不需呈現於首頁中,利用光箱讓想了解的使用者自行點選。
適用內容:廣告、細節介紹、放大圖
使用技巧:關閉光箱的按鈕要清楚,避免使用者找不到按鈕。光箱浮出時,可利用背景變暗、模糊等效果,讓光箱更凸顯。
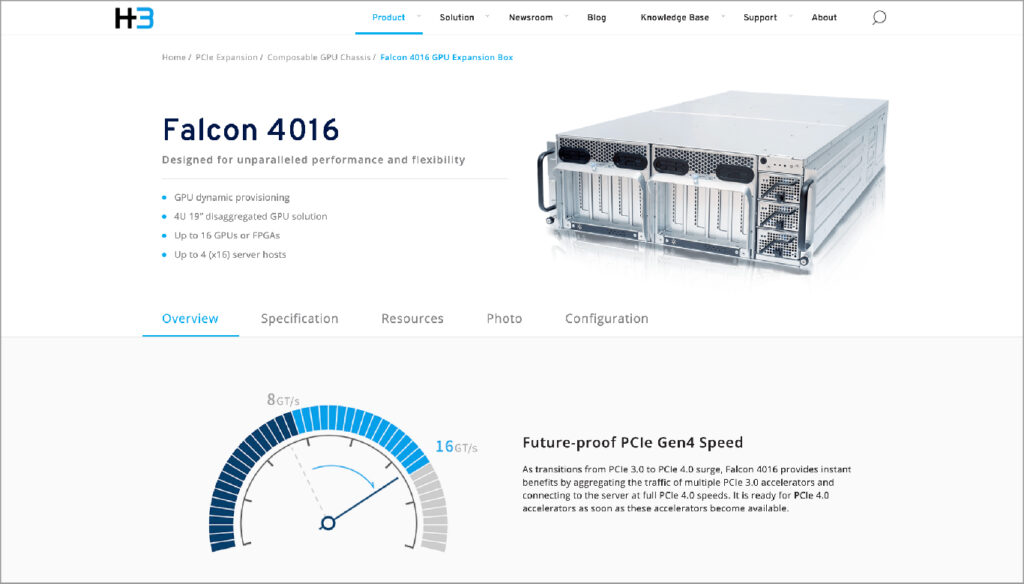
標籤切換內容 Tab

來源:H3 Platform
有點像是頁面中的小分頁,內容可多可少,可能互相關聯希望你一步步按下去,也可能互相獨立只為了讓畫面更簡潔。
適用內容:產品介紹、流程
設計技巧:標籤內容過多超出螢幕高度,滾動後可以將標籤固定於頁面上方,方便切換內容。
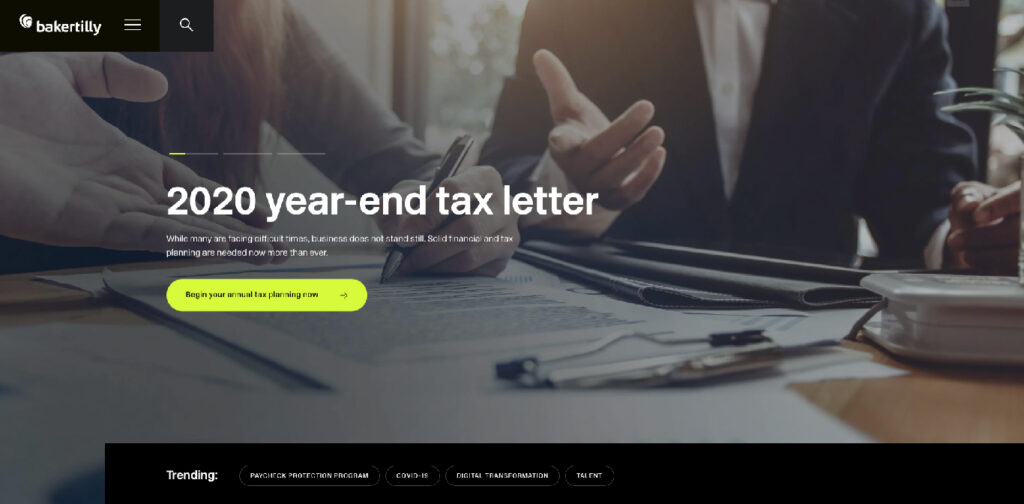
大圖背景 Background image

來源:bakertilly
裝飾性的成分較高,內容可能只有一段話或是一個標語配上一顆按鈕,卻能利用適合的圖片或影片,為網頁提升不少溫度,增加情感成分,進一步讓使用者想了解更多而點擊按鈕。
適用內容:主視覺、slogan
設計技巧:避免雜亂的背景影響文字閱讀。
表格 Table

來源:JOO
最理性的呈現方式,利用表格的工整排列,將瑣碎的資訊排列乾淨,例如產品有分不同規格細項,用表格呈現可以很直覺地看出差別。也很時常用在競品比較。
適用內容:規格比較、競品比較
設計技巧:利用色彩變化、裝飾、動畫等,凸顯想宣傳的品項,讓使用者一眼就能看出它的差別。
如果還是不知道要怎麼呈現某項資訊,不妨直接搜尋看看別人是如何呈現同類型資訊。網頁中多樣化的排版很多是從基本架構去延伸,掌握了基本邏輯就能組合出多樣化的視覺效果!









