由商業周刊評選爲世界最具影響力設計師之一 – Donald A. Norman 所撰寫的設計的心理,一直是我們團隊的待看書單,這次非常開心 Debby 發啟了這個讀書會,讓我們有機會可以好好閱讀此書,和彼此討論與分享,此企劃會由 Debby 、Lauren、MU 還有我陸續分享我們閱讀每一章節後的心得與延伸探討,會比較像是筆記的方式做分享,這次第一章就由我開始囉!
章節概述
這個章節從何謂優良設計出發,優良設計的重點在於『可發現性』及『易理解性』,我們日常所接觸到的種種事物,都必須經過設計,我們設計時也須考慮人類原本行為的方式,而不是我們一廂情願希望的行為方式,人與產品的互動體驗也就極為重要。
為了讓使用者能順利完成任務,達到優良的互動,設計時就必須注重可發現性中的五個基本心理觀念:預設用途、指意、對應性、回饋、概念模型,還有第六個使用侷限,則會在第三和第四章討論。
這五項設計原則在這邊就不詳細做介紹,不過書中在概念模型中有提到一項生活化的例子去解釋這其中幾項原則是如何運用的,那就是我們常見的剪刀,它讓使用者可以很快的理解該如何使用,其中包含了明確的:
- 預設用途 – 剪刀的洞賦予手指插入的可能性。
- 指意 – 剪刀的洞明確地指出是可以讓手指插入的位置。
- 使用侷限 – 洞的大小明確的告訴你該放多少手指。
- 對應性 – 洞的位置根據人手指之間的位置來決定,若是右撇子大拇指會放在左方,食指到無名指則在右方。雖然說剪刀操作方式不硬性規定手指放的位置,但若是放錯手指使用起來就會較不順暢。
- 回饋 – 這項目書中沒有說明,但就理解來說,剪刀打開合起來後的喀喳聲,讓你知道紙張分開了,就算是一種回饋。
- 概念模型 – 剪刀它的構造明顯,操作方式也很清楚,是一個顯而易見的概念模型。
延伸探討
以下就來分享我們讀書會的精華:

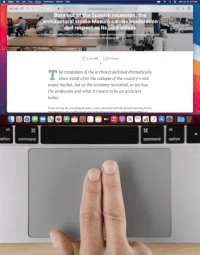
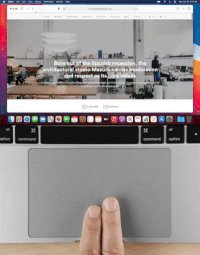
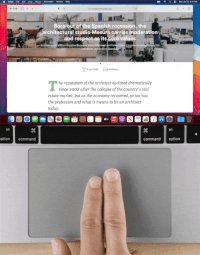
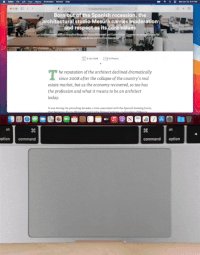
對應性簡潔來說就是產品提供了容易了解記住的對應方式,Lauren 提到了一個很實際的例子,我們最常使用到的 mac 觸控板,自然模式的設定下,頁面移動的方向會隨著手指滑的方向移動,這和我們過去在使用 Windows 滑鼠時則完全相反,mac 觸控板和手機滑動的這種模式在設計時也許就是考量到對應性的這項原則,讓我們在使用產品時自然而然地理解並記住這樣的使用方式。
由於這五項設計原則套用在不同案例時似乎都有一點點相似或易混肴之處,像是作者提到的電子錶上面有五個按鈕,卻不清楚按鈕該如何使用、它們之間有什麼關係,因此是一項不清楚的概念模型,但卻好像也是可以套用到指意不明確?
事實上這個案例放在概念模型這一段,只是說『不好的概念模型』,他可能需要透過更多的『指意』去達成好的概念模型,但指意和概念模型定義是不同的,概念模型是簡化讓你『預測產品如何進行』的理解,而指意是產品上『清楚指出怎麼做』,並用其推測出概念模型。
再討論了些關於概念模型我們使用 app 會運用到的案例:
過去蝦皮購物車商品刪除的方式 Android 用戶大多習慣透過手指點擊後會有更多的選項,但在 iOS 的用戶習慣左滑右滑看到更多的資訊,這也象徵著兩方的概念模型是不同的。

Gmail 手機版信件原始設定透過左右滑動讓信件封存起來,而刪除信件要長按才出現,此產品也許就是預測了使用者會不小心左右滑動誤刪信件,因此才將左右滑動設置為封存。
根據我們的理解也做了五項基本設計原則的總結,剛開始使用者可能對某項工具有一個既定或預想的概念模型,而這個概念模型可能是錯誤的或是不好的,他的錯誤可能來自於物品本身的指意不夠明確、使用者的預設用途和設計者的預設用途不同、回饋太過惱人或不正確,導致操作錯誤,接著設計師可能修正指意、修正回饋等來改變使用者的概念模型,而這個改變過程後的產品使用方式,也算是設計師與使用者具有共識的系統印象。
總結
由於本書的內容談了不少專有名詞、抽象的概念,對於初次閱讀的我們來說其實有點讀不下去或是不易理解,但經過讀書會的互相分享與討論,從書中的敘述、列舉的例子延伸到我們彼此的理解以及生活中案例的延伸,完全解決了我們閱讀此書出現的疑惑,同時也更加深了對內容的印象,一起期待一下我們下一次的分享吧,我自己也很期待呢(笑)!









