
痾…不是一塊設計的網站,是筆者待的公司的網站。
前言
前陣子筆者經歷了公司的品牌更新和官網改版的兩大專案,而這兩項專案也從一團雜亂的待辦清單到現在步入軌道,進行優化的階段。
以下,將主要分享公司官網改版的細節過程,一方面是紀錄,另一方面是想透過分享,回顧一下在執行專案中有哪些部分是可以調整的。
好的,我們正文開始! 🏃♀️
我們是這樣開始的,一切從那個 Logo 開始
剛開始進入公司只是負責文宣品、社群圖等視覺設計,偶爾調整網站的內容或排版,工作上大多維持在小專案小範圍上執行,而大部分都是接受行銷或其他同事提出的視覺需求進行。
原先的 Logo 只有一個 ai 檔,而那個 ai 檔裡面只有一個 Logo ,連色票、規範都沒有。導致在進行文宣品設計時經常會遇到像是:我們的主色色票是什麼?那個紅色在網站上太刺眼、印刷出來又太暗。我們有這個形狀的 Logo 嗎?要放在 OOO 上面。於是我們開始有了想要重新定義品牌形象和 Logo 的想法。
我所預想的對品牌翻新是這樣開始的,會有很多人抱持著對這個項目熱血的期待 ……

痾 …… 現實是我們是小公司,其實也沒這麼多人響應,初期只有我一位設計( 那時覺得真的身負重任 …… 我從接案公司把設計好的 Logo 給客戶,而這次是我要確保設計好的 Logo 實用性、代表性等各方面都足夠。)
總之,就在懷著忐忑的心,我開始著手重新設計 Logo 並且定義 Logo 的組合規範、品牌色、使用範圍等。讓其他部門可以透過規範知道什麼情境下如何使用。
在那一次的規範當中,我們嘗試再討論我們的 TA 以及想呈現的風格或形象。
那時,主要的團隊成員做了一些討論:
- 我們現在的風格符合我們的 TA 嗎?
- 我們想要呈現的形象是什麼樣子? (活潑?親近?專業感?)
- 接觸我們的族群性別、年齡層,他們喜歡什麼、他們大致的輪廓是什麼?
於是我們在對比當時的官網,提出有一些網站視覺和維護上的問題,開始有了網站改版的想法。
執行流程
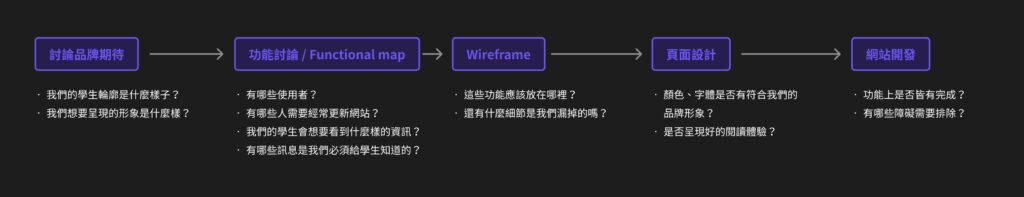
以下是網站開發大致的流程

1. 討論對品牌的期待:
我們想要呈現什麼樣的形象?我們的核心理念是什麼?我們的學生輪廓是什麼樣子?
這些關於對品牌、公司的期待,大多時候是在不同的對話、溝通中片段式的提起,但我們鮮少有機會在一個空間內去共同想像、列下這些期待。
過去我所學或接觸到的觀念都是,我們需要找到 TA 然後塑造出符合這些使用者想像的樣子。
但實際上,我們應該要先問我們的核心價值是什麼?我們真正想要影響或是我們希望成為的樣子是什麼?接著我們再來思考如何將這些形象、核心價值與 TA 契合,並且找出我們的獨特性 。
在討論的過程當中,可能第一次不是很明確、可能比較淺薄,但這樣的討論對我們來說都是極其重要的,因為再之後的專案過程中,不管是外部的合作人員或是團隊內部的人,都會很快地知道某個功能開發或設計是為了達成哪些目標。
2. 功能討論:

功能討論上花比較多心力的是開發的技術、資料編輯方式。因為我們的資料不複雜、課程不多,算是小型網站,所以前期先條列幾項我們最想解決的問題,包含
- 舊有網站維護上越來越不易:
- 客製化的頁面與內容越來越多,導致有些區塊無法通用,需要分別再切版、內容重複上線。
- 過去行銷人員無法直接編輯,需要透過工程師切版、更新資料。但我們期待的理想狀況是經常需要更新的內容資訊區塊與網頁切版是分開的,內容編輯者可以自由的更新內容完成大部分的工作,而不是透過工程師。
- 視覺統一性與延伸性:
- 原先的課程使用的是 8 Bit 風格,視覺風格上很可愛。但當我們在延伸課程視覺時,卻發現可延伸性相對較低,例如製作不同課程的形象設計和宣傳時無法快速而有效的取用、修改等。
- 另外一個是使用者在建立課程形象連結較弱,這也是後來改版時以不同課程不同色系設計的一大重點。 ( 後續會再詳細說明 )
我們選擇了哪些解決方式:
1. Headless CMS
前述說到這次改版要解決的一個問題是,行銷人員無法直接編輯內容 (更正確來說,他需要會寫 HTML / CSS 、 學 Git 操作 然後就可以更新網站內容),但我們其實希望這個網站編輯可以讓編輯者更專注在網站內容,而非切版上。所以我們需要提供一個視覺化的介面給編輯人員進行內容維護。
當時公司的工程師人數不多,資源有限,所以我們在思考著 『視覺化的編輯介面』可否交由另外一個服務平台處理?而工程師只要處理將這些資料放到網站的對應區塊就好。
當初的工程師建議了 Headless CMS 的服務,讓 CMS 介面交由另外一個服務平台,接著工程師只要串接 API 就好。
2. 課程內的視覺規範
舊課程頁面設計與課程封面統一性較少,少數課程對應代表色,例如綠色 = Vue 、Ruby on Rails = 紅色。但在課程封面上較少使用與強調。為什麼會提到代表色與視覺規範呢?
原因是人對色彩記憶與連結比圖像來的容易,我希望使用者可以『看到某個顏色就連結到我們的某項課程』例如綠色可能是 Vue 等。例如美妝保養品很常會使用『小藍瓶、小白瓶』等去直接指出某項保養品,抑或是我曾在咖啡品牌工作時,消費者比較少會記得產品名稱,但他們會憑包裝顏色搜尋或訂購產品,例如:『我想買藍色、紅色的咖啡』
而在視覺設計上也可以更快速地透過這些色系建立規範:

Functional Map & Wireframe
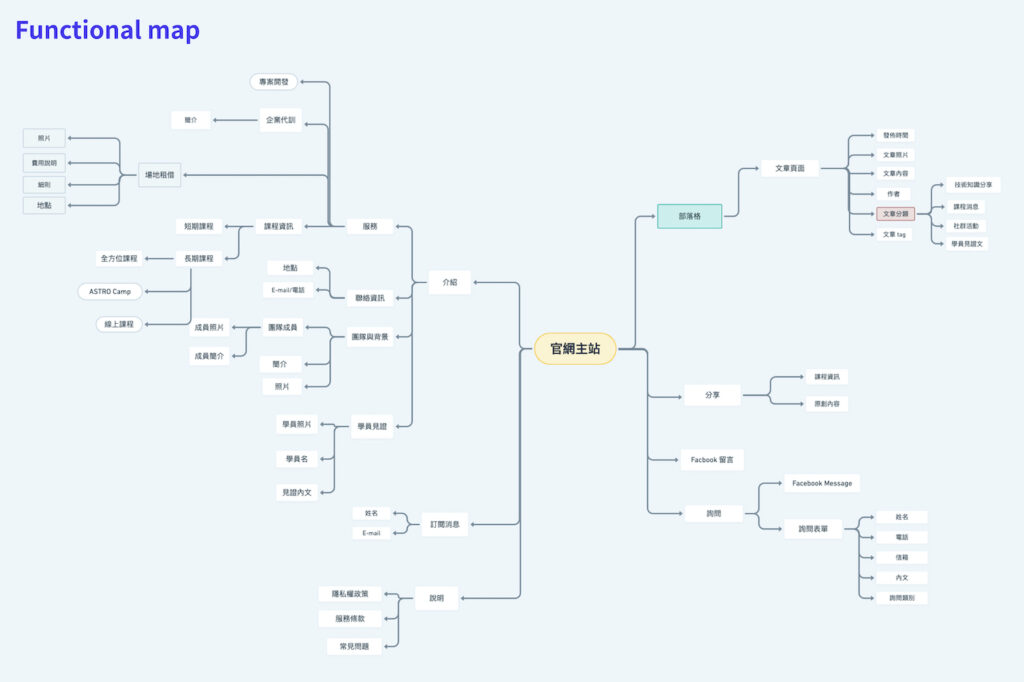
技術上和品牌上有了基礎的解法後,先主要針對課程頁面和官網會有那些功能,繪製 Functional Map 大致梳理會有的功能:

在之前的文章 Functional Map 原來是這樣啊! 中,有提到這個階段的我在製作圖的過程當中有了解到從不同的角度去想頁面功能,這對我來說幫助很大。也讓我意識到自己其實還有很多不足之處,功能上可能考量不是很周全,都很慶幸有不同角色的夥伴給予反饋。詳細的描述,可以在那篇文章中看到。
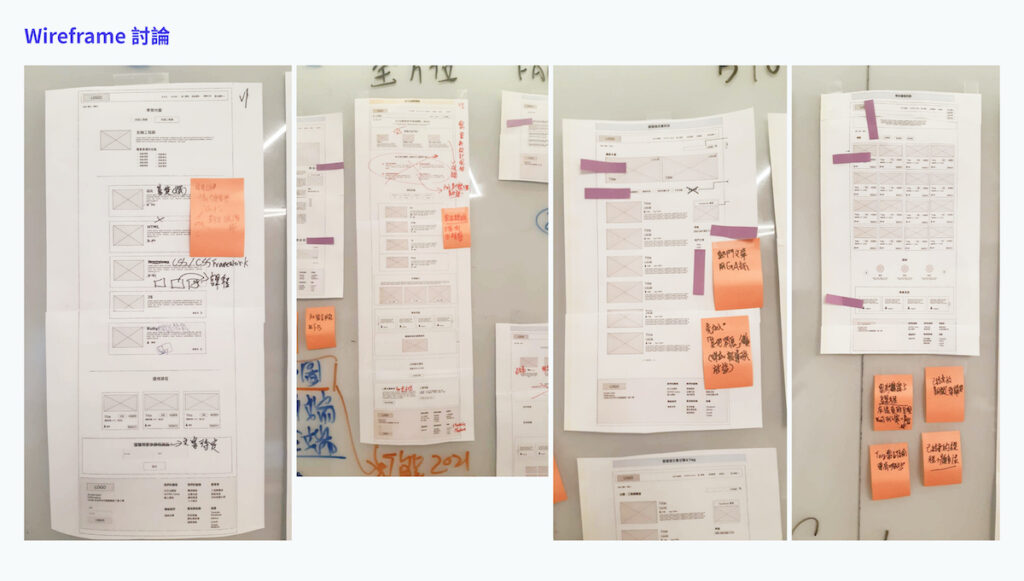
有了 Functional Map 後,我將功能重新組織在畫面上,用 Draw.io 畫出第一階段的頁面 Wireframe,並與團隊成員討論頁面的功能上可能會有哪些問題。需不需要哪些功能等。

我會認為在 Wireframe 討論的過程當中,這是讓我最受用的另外一個階段,讓我們跳出視覺上的想像,專注在畫面的功能上。此時團隊會更專注在討論:在這個區塊我們要放這個功能嗎?為什麼我們想要放這個功能?
延續這樣的討論後,在設計頁面時,反而更有脈絡的、更清楚,為什麼會先放這些區塊的原因。讓進到頁面設計時,是單純的專注在『樣式、顏色、資訊呈現等設計』上。
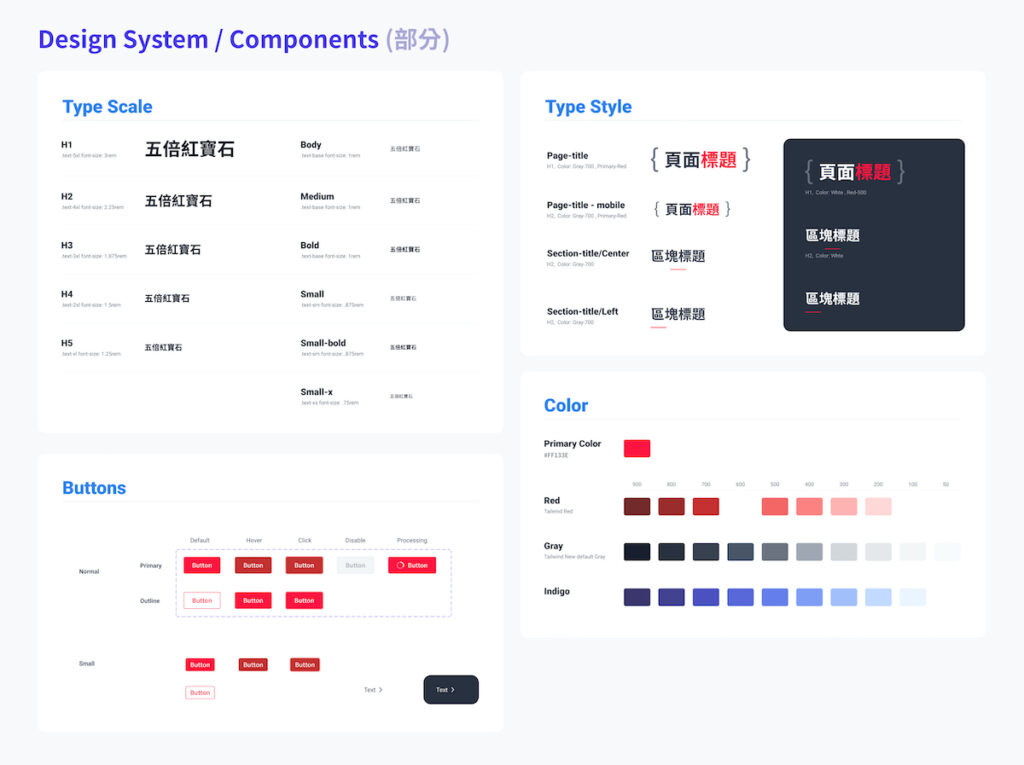
Pages & Components Design
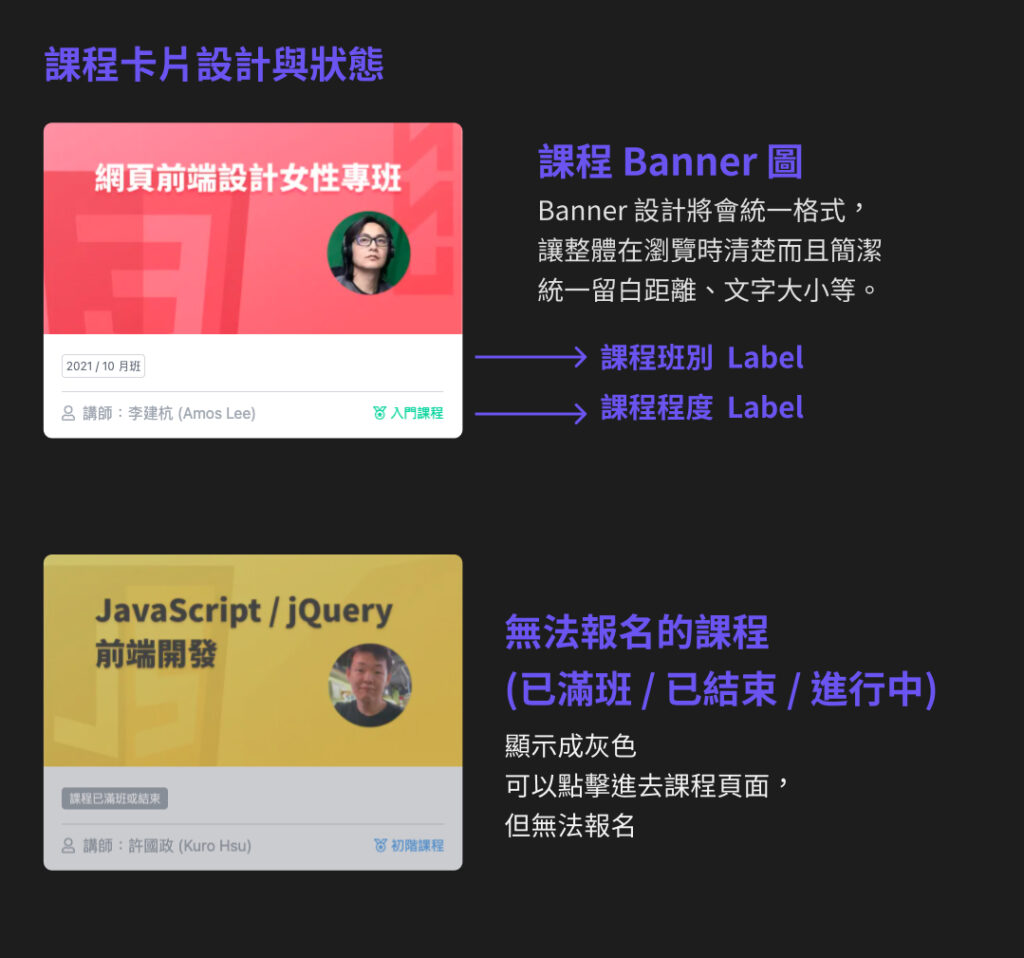
延續著 Wireframe 的討論後,接著著手設計頁面以及 Components 設計,其中調整較大的是課程頁面和還有課程卡片:

卡片設計:

課程內頁設計:
課程內頁是除了首頁之外,第二個最主要的功能,甚至是最主要的頁面。
他需要處理:會經常更新資料、不同的時段課程、不同付款期數或票種示意。

設計與商業驗證
自網站上線後到目前為止,大概有 5 個月上有很多功能還未開發,也有很多頁面和功能是跟著不同階段的商業目標做調整。
例如剛開始上線時,我們的目標是先讓頁面改版,然後完整的埋設 GA 事件,過去我們埋設的事件不夠完善,導致我們在調整頁面時,其實數據的判斷上還有點困難。而這一次改版,嘗試將網站的每一個點擊盡量的埋設追蹤,並且在主要的銷售頁面埋設 Hotjar 去追蹤使用者瀏覽頁面的狀況。
雖然這些埋設的時間還不夠長、數據量可能還不夠多,但透過這些埋設也讓我們很有趣的發現某些區塊使用者喜歡點擊,也有些區塊我們認為使用者會停留的區塊,但實際上並沒有。
這對我來說相當有幫助,我可以透過數據去看到自己的設計是否有效,使用者是否有停留等。
在這個階段也在學習著如何與行銷、商業邏輯上取得平衡,例如在某些行銷需求下需要某個重要的功能,這時候會要評估是否有工程師可以協助?技術上是否有所限制?如何在現有的框架下再加入這個功能,時程上如何安排?
在設計時,蠻大部分不是考量這樣設計好不好看,而是更著重可行性,並且學著在各方(行銷、工程師、設計師)不同角色中,取得平衡。
檢討與反思
我其實很感謝有這樣的機會,使用不同的方式和視角去進行網站設計,我在這個網站開發到現在維護過程當中擔任許多角色,有 UI 設計、有 PM 、有工程師,當我站在那個角色時就會深深的感受到每個角色的重要性,而我同時肩負如此多角色的同時,也會反思這樣是否反而限制了這個網站的可能性,是否應該每個角色都應該有一個專職的人員負責?
譬如在執行設計時,因為時程和開發的壓力,其實被壓縮到去思考如何在透過一些設計流程或使用者經驗探訪、研究等去優化頁面;而在 PM 角色時,有會想著這樣的開發流程,我是否更有效的傳達我的需求、時間給工程師?還有我是否有協助工程師或團隊成員,去釐清問題?在當工程師時,又會想著如何有效的開發,哪些 Components 的情境判斷是否有考慮周全?
後來在詢問前輩關於這樣的工作內容上遇到困境時,我也獲得了一些啟發。
我們可以選擇我們要在什麼樣的環境、要如何處理問題,每個人做的選擇、考量都不同,甚至時空背景都會影響。也許有很多決定和判斷,再過一段時間後會後悔,會覺得自己為什麼這麼做判斷。但現實是,在那時的資源和那時的我的經驗之下,做的判斷。那是屬於那個時候,但不代表那是永遠正確或是無法變動的。網站維護、公司的商業目標走向都是有機的,他們會隨著時間、狀態、組織而改變。而每個人只能在那個時空背景之下盡力做到最好的決定。過去是無法改變的,但我們可以隨著經驗、錯誤而不段修正,找到自己和那樣商業背景之下的合作模式。
如果說要檢討的話,我會希望未來有機會透過使用者訪談、做易用性測試等 ( 但那應該會是很久之後,畢竟我們同時還有其他功能正在開發 ) 去優化頁面。
未來這個專案如果有新的進度或心得,也許之後還可以再寫篇文章分享,如果你是產品經理或是產品設計師也歡迎來信和我說你對我的專案上的建議 😉









