前陣子為了換工作做了新的網站作品集,算了一下目前為止差不多做四五次了,剛好最近朋友也因為公司招人在幫忙審作品集,有討論到一些想法,覺得可以來寫篇分享文章!內容基本上是我個人的想法和經驗,如有其他想法也歡迎分享討論~!
釐清目的目標
和做所有網站一樣,做作品集前也需要先釐清目的。例如針對目標職位去設定要怎麼呈現作品、呈現哪些內容是很重要的。
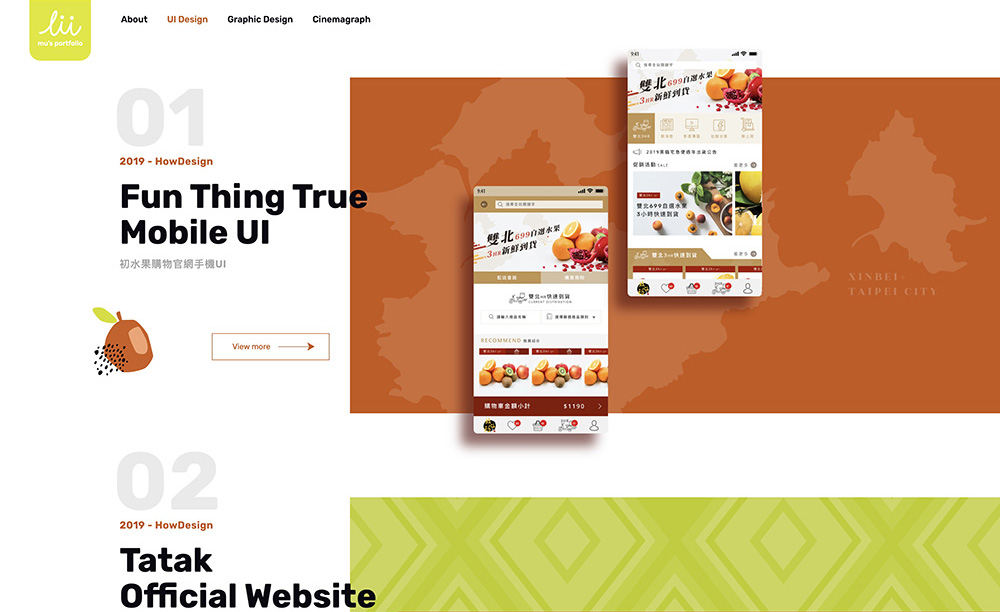
站在面試官的立場,他們一天可能必須篩選幾十份的作品集,因此並沒有時間把每個作品的內容都仔細看過,從裡頭抽絲剝繭你的專業技能和設計邏輯,因此如何快速、清晰的讓面試官看到你最想呈現給他們的3~5個專案就非常重要。通常這類型的作品集我會選擇只放 5~6 個專案一個類別,在那個頁面把所有專案一排排開,在滾動時就能清楚瀏覽所有專案的第一區塊與名稱,方便他們選擇想要觀看細節的案例。
除了在首頁做好能夠快速進入專案內頁的設計,內頁中也最好能夠清楚闡述:你在專案中擔任哪個角色?完成哪些部分?這份專案的設計邏輯為何?你為這份專案做了哪些針對性的設計和調整?

這是我針對想要爭取某個職位而製作作品集時會注意的方向,今年製作作品集時的狀況和以往比較不同,當時其實還在猶豫要完全往全職接案的方向走還是要回到公司體制內,並且對於每次轉職時重新製作作品集的陣痛還有耗費的時間感到很痛扣,林林總總的考慮下來後,我這次的目標是做一個「內容管理方便、可以同時呈現多種作品類別、更新內容也不會影響架構」的作品集。
以下是我訂出這三條目標的原因:
- 內容管理方便:為了可以隨時更新,之後萬一又想換工作可以隨時無縫跑路不用再做一個新的。
- 多種內容呈現:萬一因為疫情找不到喜歡的工作,就可以用這個網站展示案例進行接案。
- 更新內容不影響架構:因為中途會不斷更新資料,每更新一次就會影響內容編排的話會大幅增加更新的時間成本,最終導致這個網站還是會被荒廢。( aka 我前一個直排式作品集站)
使用工具

訂出目標之後就是要開始選擇架網站的工具啦!現在架站有越來越多方便的工具可以使用,甚至不想架站選擇 Behance 做為作品呈現平台的也大有人在,每個工具都有他的優缺點,個人覺得可以從三個層面來考慮要使用哪個工具:
- 功能性:譬如我這次的目標是做一個方便更新的作品集網站,因此工具必須有內容管理功能。
- 時間:你有多少時間可以做這個網站?如果時間急迫最好選擇好上手、熟悉的工具進行製作( ex: Wix )。 Behance 雖然只要放圖操作簡單,但我個人覺得做圖超花時間,還要每個 Project 想不同的呈現花樣真的是殺了我,所以就算時間夠長我也絕對不會選他(抱歉)。
- 費用:迫於現實必須考量的一個點,雖然通常第一次買有折扣,但很多方案下一年就會漲到讓人痛哭流涕的價格,買之前記得要看好方案&取消自動續訂。( 之前差點隔年被續扣八千嚇到差點把電源線踢掉 )
我的前一個作品集網站目標很明確就是 UI 設計,因為當時看的職缺有滿多都要求切版技能,但我沒有作品能展示我的技能點,於是就決定完全手刻一個作品集網站出來,當時只買了域名和主機。(還很想不開買了一個貴桑桑的主機,現在想想一天流量是會有多少,還不如用免費的就好(對))
這次要做作品集的時候考慮到內容管理功能、時間和費用,我決定使用的比較熟悉的 WordPress + Elementor 作為製作工具。雖然有考慮要不要趁機玩玩看 Webflow (他也有內容管理系統)但時間實在有點趕我又跟他極度不熟,最後還是含淚放棄。
小小的再囉唆一句,雖然好多人都說過了但 ISSUU 真的不是個好閱讀的展示平台 ,可以把它從選項中移除…!
細節注意事項

說完落落長的一長串,前置準備終於結束!但大家準備方向都不一樣講中間製作細節應該也沒什麼幫助(也沒人想看)所以就來分享幾點個人和朋友討論後覺得比較重要的共通注意方向!
- 不要放太多和你目標職位無關的作品:尤其是打算跳轉職業的轉職者,如果明明要應徵 UI 作品集內卻幾乎是平面作品,對應徵是毫無加分作用的,最好可以做幾個 Side Project 放在上面,這樣面試官才能通過作品了解你的專業能力!
- 做好 RWD 很重要!:都要做網站作品集了怎麼可以不做 RWD 呢…!特別是應徵的還是 UI 或 UX 職位,沒做好 RWD 會讓人懷疑是否能理解這份職務的工作內容,還有是否具備專業能力。好的 RWD 設計是讓你的作品集在任何介面上都能被順暢的閱讀,因此非必要的圖中字也是大大扣分,連帶在電腦上也很影響閱讀意願,除非是使用 Behance 作為平台,否則盡量避免比較好!
- 標上專案完成時間:UI 的設計趨勢還有各大工具的元件更新每隔段時間就會有變動,跟上變化潮流對 UI 設計師來說滿重要的,所以標上專案時間能讓面試官快速釐清你當下使用該元件的時空背景,避免在瀏覽作品集時產生疑慮。(但也有可能反而產生疑慮,譬如明明是 2021 年作品卻用了舊版的 google map 導航互動元件,這時候可能就需要斟酌解釋一下這麼設計的原因!)
- 比較完整的專案最好 App 和網站的各有一個:目前遇到的面試官都會希望能夠看到這兩種設計作品, App 盡量是手機應用程式設計,實在沒有,針對網頁手機版的介面優化也可以,兩者都有且寫出完整的設計過程會大大加分!
- 閱讀性絕對比炫技重要:儘管在首頁上為了吸睛和強調個人風格,會做裝飾性比較強的設計,譬如在 Mockup 的介面展示做斜狀排版,但在內容展示時應該盡量避免這樣的設計,因為這種展示方式無法讓面試官清楚地看清內容,反而造成閱讀障礙而本末倒置。這點和要做好 RWD 有點類似,總之就是要站在面試官的立場,思考要如何讓他們更清楚輕鬆的閱讀和了解你的作品想表達的重點。
總結
以上就是這次做完作品集後的心得分享!雖然其中滿多都是很基本的事,但據朋友說他審的作品集裡還是有滿多看起來比較奇特的案例,於是斗膽也上來分享一下自己的經驗和想法,如果能有一兩點有所幫助我就很開心了!謝謝閱讀完這篇文章的你,如有其他想法想要分享也請來信與我們分享~!:)









