嗨大家好! 前篇介紹了關於 Divi 的使用心得,今次就來說說關於 Elementor 的心得吧~!
先更新一下近況,先前提到的 Divi 購物車的災難級效能問題,在經歷工程師與主機商月餘的努力後,最終仍然無法有效解決,於是在結案壓力下,我們放棄了那個版本,在 Elementor 的環境裡重做了一版給客戶。(順便一提 Divi 花了九天工時,在 Elementor 重製只花了三天左右,雖然有扣掉設計時間但系統的影響還是滿大的)
簡單介紹一下 Elementor ,它是 WordPress 上頗負盛名的編輯器,有著完整而強大的功能,雖然年初漲價後現在價格不斐,但穩定性以及功能組件的多樣性大幅提升了網站製作的效率與可能性,讓它足以配得上那樣的定價。
我們公司習慣的環境是 「 Elementor 編輯器 」加上「 Hello Elementor 佈景主題 」 (也就是Elementor 自帶的基礎主題)。

曾經為了擴充網站功能需求,我們在特價時購買過 「 Astra佈景主題 」以及他的擴充外掛組合包,但在經過嘗試後發現並不如想像的適合我們公司,而且在開啟擴充外掛時,編輯器會不定時出現畫面白化,無法操作的問題,狀態時好時壞,最終我們還是選擇了退費,回去使用 「 Hello Elementor 」。目前這樣的配置足以應付大多數的案子,而少部分的狀況我們則以外掛和額外的程式撰寫進行補足。
先說說我覺得 Elementor 最大的優點:
功能分佈符合邏輯且架構明確
這點真的超級重要!!同樣是從頭開始摸,Elementor 和 Divi 的陣痛期疼痛程度差了兩倍不止,這還是在我已經熟悉了 Elementor ,有頁面編輯器邏輯基礎的狀態下去轉戰 Divi 的情況。Elementor 完善的介面規劃, 不只讓學習曲線濃縮到最短,在找錯時也同樣便捷有效。
光是空口白話可能很難理解,下面舉幾個我覺得很優秀的功能栗子:
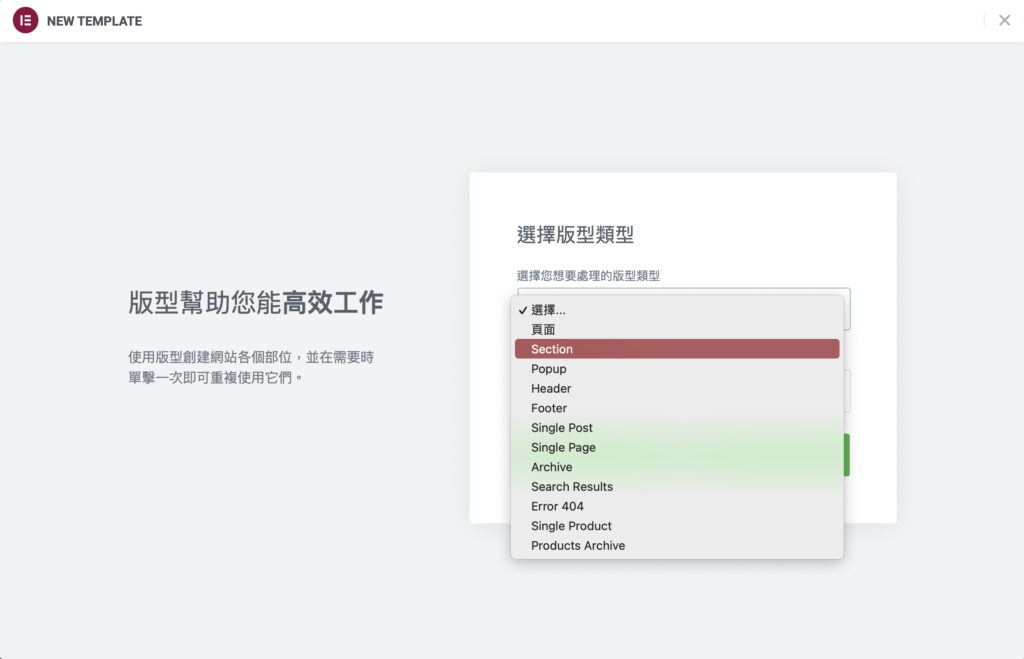
1. Template
Elementor 的核心功能,需要套用在全站的樣式,比如 Header/Footer/文章區塊/商品詳情頁等模板都在此處建構,只要選對模板類別與套用條件(比如在哪些頁面顯示,哪些頁面不顯示),並使用正確的模塊工具,就可以輕鬆地將模板套用至全站。(模塊工具的使用滿關鍵的,比如商品標題要吃到後台資料就不能直接使用 Title ,而要使用 Product Title 才能吃到正確的變化資料,如果在商品的模板中使用了 Posts 的模塊就會吃不到資料,這點需要注意…!)
除此之外,一般的段落區塊也可存放在這個地方,重複的頁面就可以直接叫出資料插入,不用重新再刻一個。 Template 中的所有模板都有自己的一組短碼,這些短碼可以讓你很輕鬆的將客製化的畫面安置到 Tab 或者 Lightbox 中,提高這些功能的畫面展示彈性。

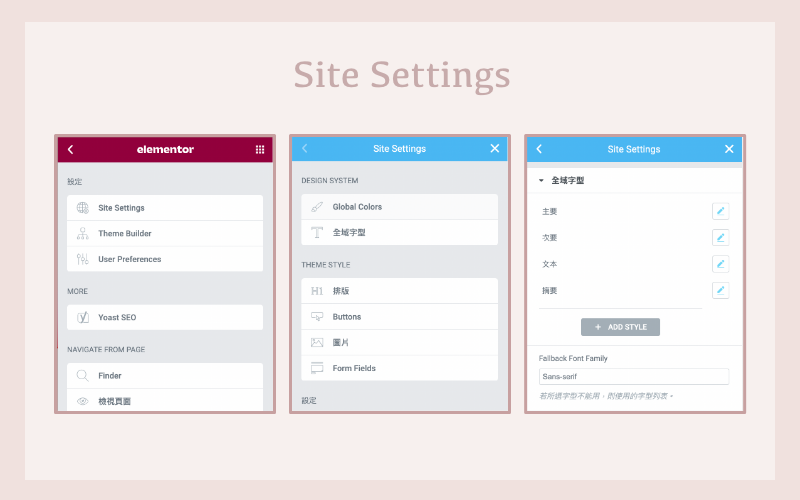
2. 詳盡且明確的全站設定
Elementor 的全站設定和編輯欄位基本在同一個位置,從左上方的漢堡可以切換到 Site Settings 的設定畫面,上方的欄位標示列也會很貼心的由紅色變為藍色,提醒你現在做的是全站設定。在 Site Settings 中,最基本的是全站顏色和字型設定,基礎有主要、次要、文本、摘要四項,如果需要其他自定義色、字型按新增即可製作,全站設定的好處是固定版型做好後,如果色系需要更改,只需要到這裡改一次,全站的設定就會跟著改變,十分方便。
除了基本的字型和顏色外,比較常用的有背景、燈箱、自訂 CSS,如果要做深色或連續圖案的背景套用至全站,由這裡設定會比一個一個區塊設定要方便快速很多。燈箱則會影響圖片展示的方式,可以設定是否要顯示下載、放大、分享等功能按鈕。一些會影響到複數頁面的 CSS 設定我就會寫在全站設定的自訂 CSS 裡面,確保所有頁面都會吃到不會漏掉,需要修改時也只需要在一個地方改,不用到處挖設定欄找到底寫在哪 (不過註解要下好,不然過一段時間要回來維修可能會找得很頭痛)。

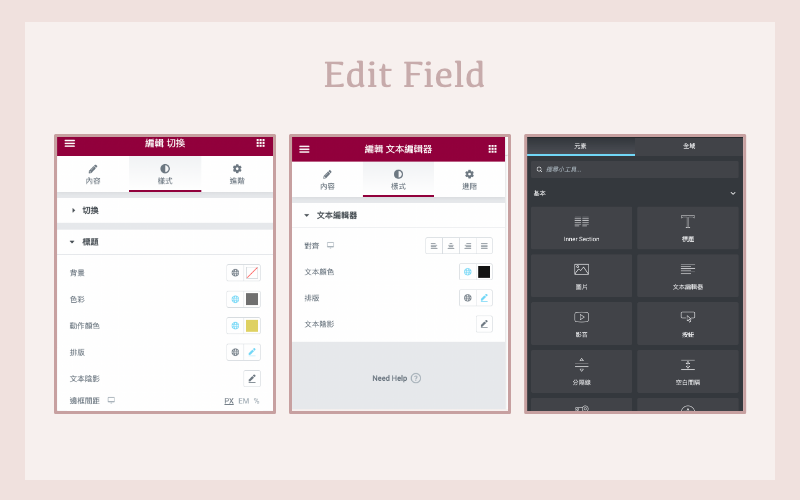
3. 格式統一、符合分類邏輯且項目詳盡的編輯欄位
Elementor 的編輯欄位分為內容、樣式、進階等項目,內容部分會根據模塊工具的不同,顯示例如「文字內容輸入框」、圖片尺寸(大/中/小/自訂)、 HTML標籤( 比如 Title 要使用 H5 還是 P ),商品的模塊則會提供類別篩選、排序規則等項目供設計者調整。
樣式不用說,就是調整字體大小、顏色、Hover效果、邊框等等和外觀相關的部分。至於內外距( padding / margin )、定位 、動效 與 CSS 的部分則是在進階內設定,熟了就很容易找到對應位置。
最讓人感動的是,相似模塊的編輯欄位,會遵照一致的的邏輯分類、排序可編輯項目,大幅降低想改A卻找不到A控制欄的對應路徑的狀況,也不會有針對同一部位的重複設定區塊,導致設定重複,這樣貼心的安排也同樣大幅降低了初上手的學習曲線。
(這邊真的要再偷偷 diss 一下 Divi 一個物件的編輯選項內,有三個針對同一個按鈕顏色的控制選項,然後設定了還不一定跑得出來,直到放棄它我都沒搞懂他的邏輯到底是什麼,真的氣…!)

除了架構明確這個優點,Elementor 還有著效能穩定、模塊工具完整且全面的優點,基本再針對性地加上一些免費掛件就能達成許多客戶的訴求。但有優點當然也是有缺點的,Elementor 同樣有著絕大多數 WordPress 網站的問題,就是肥。雖然已經比 Divi 好上不少,一般瀏覽也很少出現轉圈的問題,但這個問題會在結帳重整的時候出現。
因為 Woocommerce 可以用短碼將結帳區塊鑲嵌在不同頁面內,我們曾經試圖把購物車與結帳區塊放在同一頁面內,做出一頁式購物網站,但最終因為商品加入購物車的時候需要載入太久時間,期間的時間差可能導致使用者已經輸入結帳資料,卻被重整的購物車全部清空,又或者更改商品數量時跑得太慢,讓使用者以為是無效操作等等問題,我們最後還是換回了一個步驟一頁的結帳方式。
不過我在找資料時,有看過類似簡單結帳的外掛模組,可以協助優化整個 Woocommerce 購物流程, 目前還沒有機會嘗試所以不知道實際效果如何,但或許會是一個可以解決問題的方法(吧)。
關於這個部分,其實不太算是 Elementor 的問題,比較像是 WordPress 網站的共通問題……吧?
除了這個以外,目前遇到的問題還有因為整體體積太大,加上編輯時很吃效能,於是導致主機常常超過負載量爆炸,所以大概每隔一段時間就又要增加一次主機容量。這個問題我們後來改為使用自己的電腦,在本機端先做好網站整個網站,再打包丟上主機,並把部分不會再修改的網站轉為靜態站,這樣做以後,目前主機狀況就有比較穩定。
以上是我近期對 Elementor的一些使用心得!整體來說我還滿喜歡這個編輯器的。如果你恰好對 WP 編輯器有想知道更多相關資訊,或你恰好也用過 Elementor 想分享經驗與看法,歡迎寫信告訴我們!
謝謝你看到這裡,如果對我們的文章有興趣,也歡迎訂閱與分享,下篇文章見 :)!









