有位剛踏入網頁設計圈沒多久的好朋友,她因為某次的設計稿整個被打槍,失落的來問我意見,第一眼看到心想『哇,也太像 wireframe 了吧!!!』。
主要幾個大問題是:
- 內容都正確,但找不到重點。
- 看不出品牌獨特性,好像搭在哪個品牌都可以。
- 整體看起來平平淡淡,無法吸引我注意。
看了這個實際案例,決定將這些問題整理成一篇文章,分享給設計新手們,如果你也覺得自己的設計看上去沒問題,卻說不上少了什麼,可以參考看看是不是少了這些小技巧!
分配畫面比重,凸顯重要資訊
我在著手設計前,會先與客戶討論哪些內容是網站的核心重點(像是品牌價值、產品特色等),並整理每個區塊內容的層級,避免重要資訊被隱沒。如果頁面很長(像是 landing page),區塊的比重分配就更為重要。
以活動站首頁為例:
- 獎項介紹:
會是整頁最重要的區塊,畢竟多數人會想先知道有什麼獎品再決定要不要參與。 - 活動辦法/目的:
雖然這是網站的主題,對於使用者而言它較像是獲得獎品的過程,層級上會比獎項介紹低一些些。 - 注意事項、合作廠商:
會是較不重要但必需要放的內容,通常輕描淡寫帶過。

資料來源:台灣觀光局
避免區塊零散找不到重點
邏輯跟海報設計一樣,有時候看一張海報會看不出重點、目的、活動時間,甚至找不到主標題!整個畫面像破散的拼圖,要自己拼拼湊湊才能獲得完整資訊。網頁設計也是一樣,如果資訊破碎沒有清楚表達,使用者也會在頁面上來來回回尋找資訊,也容易造成資訊傳遞不完整,以下幾點避免支離破碎的版面:
- 清楚的主副關係:
標題、副標題、內文的層級要清楚,不只字體的大小,顏色、粗細都需要都適時做變化。
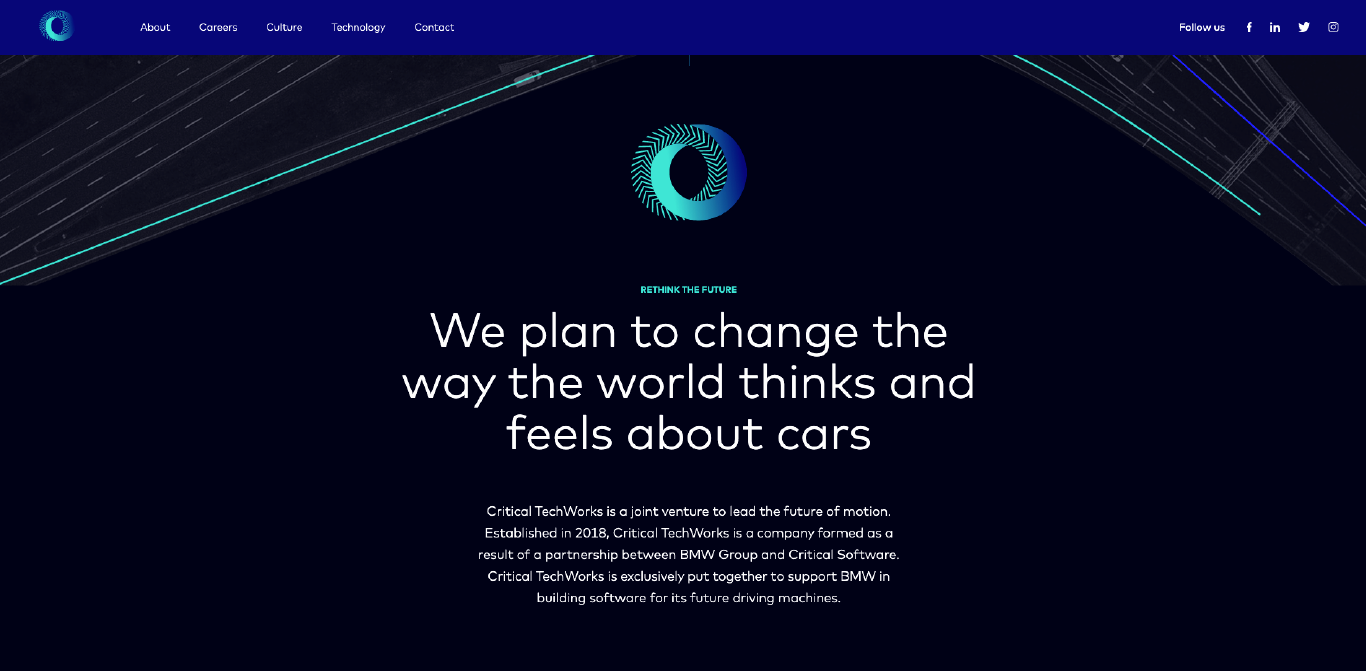
資料來源:https://www.criticaltechworks.com/ - 避免沒必要的裝飾:
這種狀況最常發生在,覺得畫面哪裡空空的,就加個色塊或線條,這樣不只會造成畫面不平衡,而且會讓資訊受到干擾。 - 色彩的統一性:
利用品牌色系延伸,除非品牌是活潑的風格,不然要避免畫面太多色彩讓重點分散。如果品牌色是冷色系,可以多設定一個暖色系來利用,對比色系很容易強調出重點。 - 圖像的完整性:
整個網站的圖像設計要有統一性,才不會每個區塊都不同風格,每個圖像本身也要有主副關係,避免用零散的元素去組成。
資訊的傳遞比美感更重要
網站中的圖像和特效設計能吸引使用者目光,但過度的使用會讓資訊無法順利傳達。經常看到一些很炫的網頁,確實吸引我把整頁滑完,不過我看完只覺得『哇,它的特效好厲害,圖像也做的很用心 blablabla⋯』,但完全不記得內容在說什麼,就⋯把網頁關掉了😂。
設計師在開心的創作版面之餘,也要注意圖像特效和資訊間的比重,避免圖像過於搶眼。
有趣的排版,避免版面無趣
這個剛好跟上面相反,很多新手設計師在拿到 brief 後,只會照著內容把標題和內文一一貼上,像是設計平面文宣一樣,忽略了介面最有趣的互動性,整體完成後會非常像 wireframe。一個好的網頁,會依照不同的內容設計不同的呈現方式和互動性,單調的排版方式可能會讓使用者因為乏味,無法順利獲得資訊,甚至直接關閉視窗。
關於內容的呈現方式可以參考:為網站內容選擇適合呈現方式
適時的留空,讓畫面呼吸

資料來源:https://www.kanarys.com/about
和平面設計一樣,網頁不是越滿越好,太擁擠的版面,不僅不易閱讀,在同一個視窗中傳達太多資訊會造成使用者負擔。
除了注意排版是否過於擁擠外,設定好區塊和區塊間的間距也很重要,要避免區塊黏在一起。
增加細節精緻度,大幅提升質感
我習慣在整個頁面做好後,回頭做一些細節的微調,為畫面添增一些細節來增加精緻感。
如果你看不出可以增加哪些細節,以下整理一些我常調整的方式:
- 增加背景層次感:
例如幫背景壓上不太明顯的紋路,時常用於單一底色,像是格紋可以增加穩定感、紙材紋會讓畫面更有溫度。
資料來源:https://innovation.vincotte.be/ - 標題裝飾:
標題只是打字太單調不顯眼,可以加底色或利用品牌 CI的 元素做裝飾,有效增加標題份量感。
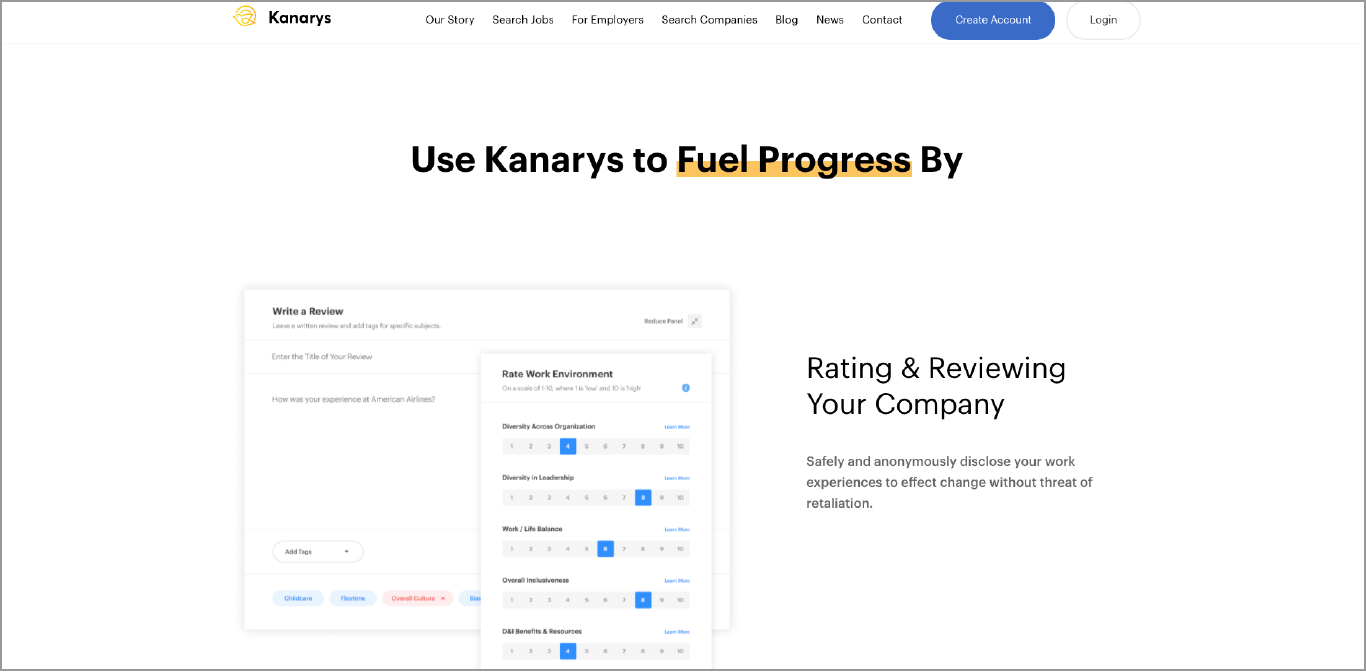
資料來源:https://www.kanarys.com/ - 圖像的細節調整:
包括圖形的線條粗細、顏色層次、陰影等。尤其在一系列的 icon 中,要特別注意每個 icon 的線條都有等粗、圓角弧度相同。
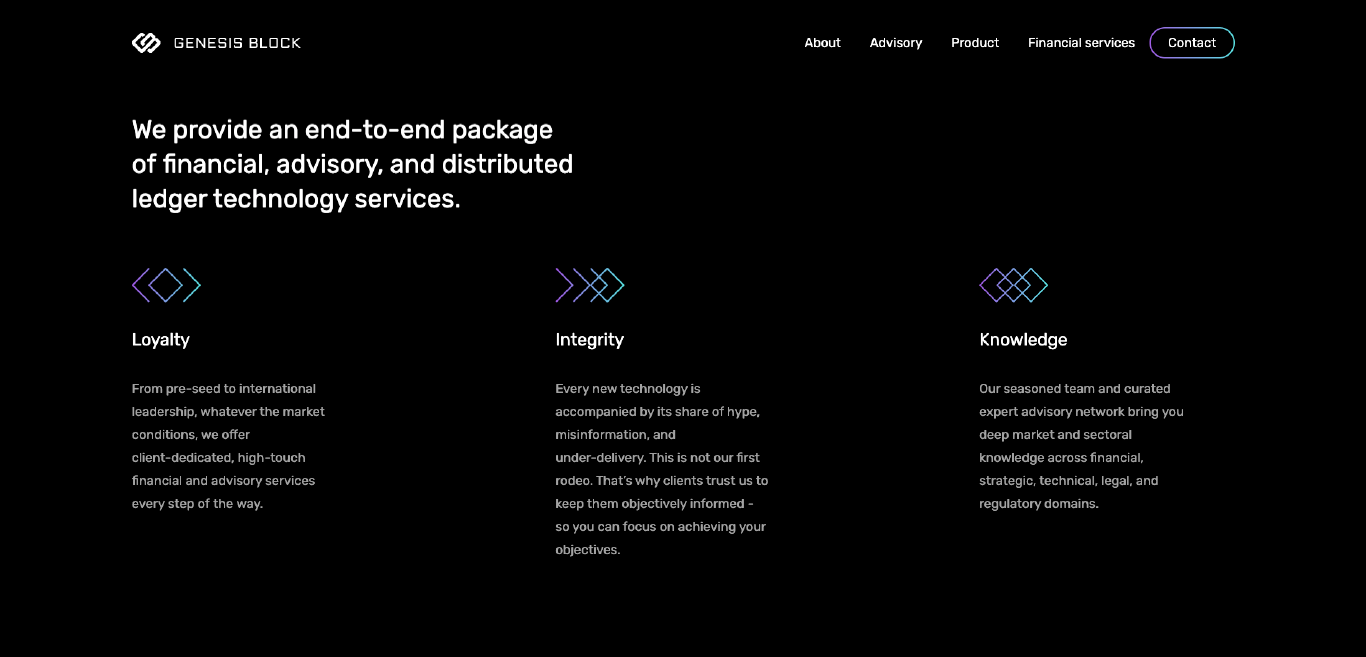
資料來源:https://www.genesisblockchain.io/?ref=hypershoot.com - 思考動態效果:
畫面是比較乾淨整潔的風格,不適合多加裝飾,可以和工程師討論在動態上增加細節,像是滾動視差、浮出效果等,也能增加豐富感。
細節精緻度不等於零碎的裝飾: 不要因為內容本身不夠豐富,硬是加上裝飾來補救,只會讓版面變得破碎零亂失去平衡。 增加細節的目的是提升質感,不要本末倒置。
深淺穿插的區塊,更容易激發設計靈感

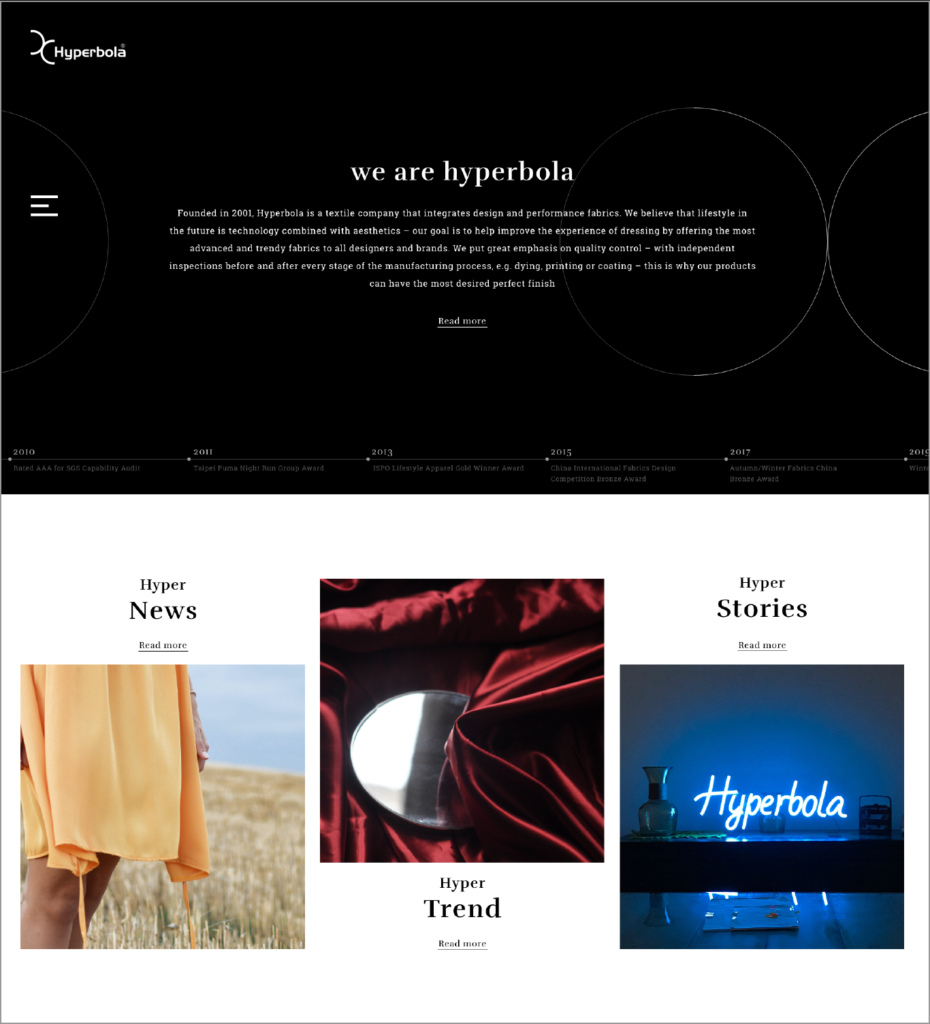
資料來源:https://www.hyperbola.com.tw/
如果客戶沒有特別要求單一底色(或要求整體深色系/淺色系),我非常習慣在沒想法的時候用這個方式來著手設計,能有效打破沒靈感的時刻!
- 底色有變化本身就能增加豐富感。
- 容易區別區塊內容,增加易讀性。
- 容易強調重點(例如:淺色系的頁面插了深底的區塊,一滑過就會非常醒目)。
以上,你也可以和我一樣,習慣在設計稿完成後回頭微調這些細節,讓版面更加分!









