又稱 與 Divi 的愛恨情仇(不)
WordPress( 下面簡稱為 WP )作為全球最多人使用的架站系統,擁有數不清的外掛支援,還有許多主題與頁面編輯器( page builder)可供使用。基本上搭載了適合的主題或編輯器,即使不會撰寫任何程式碼也能製作出符合需求、具有後台管理介面的客製網站。
目前市面上的編輯器有許多種,Elementor 算是最主流的一個。我的公司一開始也是使用 Elementor Pro ,但今年3月 Elementor 方案價格卻漲了近五倍,於是老闆便將目光投向了聽說在國外很熱門的 Divi,據他所說那邊設計師比較愛用這個,不過我對這個說法有點存疑(?)。
然而換到 Divi 沒多久,另一個問題隨之爆發,那便是由於案量增多,主機資源頻頻紅字,老闆想要節省主機資源,以較為輕便的靜態頁面模式製作一些較簡單的一頁式網站( 即不提供後台編輯功能 ),不知道從哪裡挖出了一個叫 Nicepage 的網頁編輯器讓我們嘗試。
於是短短時間內我完成了 Elementor / Divi / Nicepage 三種編輯器的體驗成就,總之經歷一連串曲折的嘗試,目前狀況是 Elementor 和 Divi 輪流用,Nicepage 暫時被踢出局。那麼這些東西究竟好不好用?優缺點個別是什麼?接下來會分篇向各位分享我個人的使用感想與看法。
本篇會先分享最近比較常用的到 Divi 😎
(避免悲劇發生先說 Nicepage 真的很雷,不要輕易嘗試)

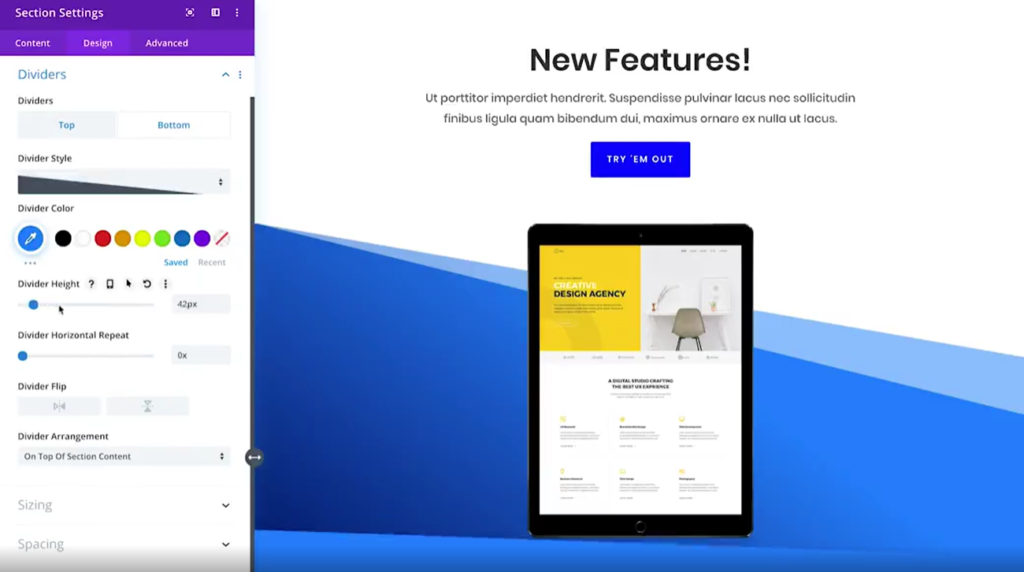
Divi Builder
繽紛的紫色介面讓不少人讚美它的美貌,本身內建了不少好看的模板。一開始和它相遇時我對它的好感度也滿高的,但它本身的功能並不如 Elementor 完整,許多功能不足的地方,官方會直接採用教你寫 code 的方式解決,如果本身沒有前端基礎,那麼使用這套編輯器會讓你頗感吃力,且因陸續改版部分教學會出現 bug ,需要自行摸索解決方法。
那麼有前端基礎,會 CSS 和基礎 JS,面對 Divi 就能無往不利了嗎? 答案也是否定的。
Divi 本身對 Woocommerce 的支援度極低,如果想製作功能完整的購物車網站,勢必需要加裝外掛,查了幾家功能最完整的是一個叫 Bodycommerce 的掛件,費用不算貴終生方案 298 歐元,當時想要測試這個組合是否能製作出完整的符合需求的購物網站,於是一衝動就刷下去了。
後來老闆表示這是一個錯誤決策(尷尬不失禮貌地微笑)。
這個掛件有幾個比較重大的問題 :

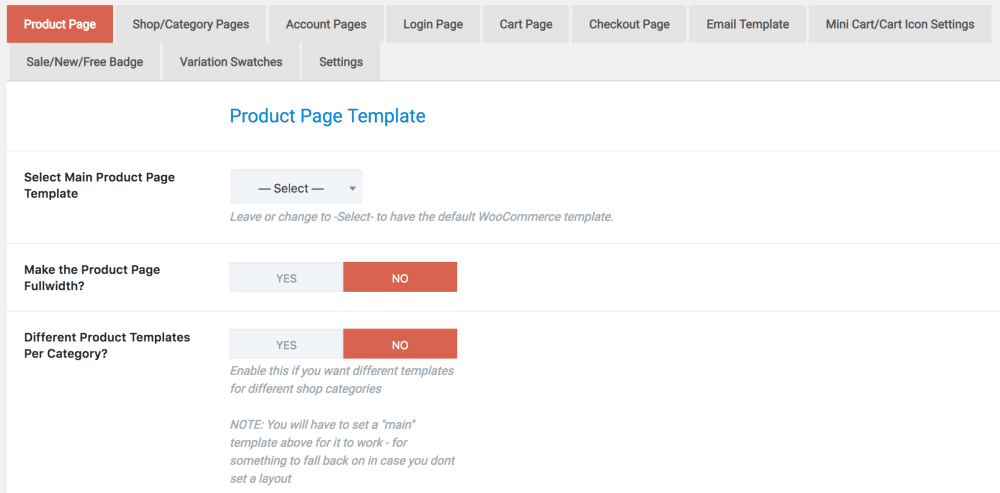
Bodycommerce 的重大問題
- 整體體積過於臃腫,速度測試從點擊到完全開啟,需要歷時約 16 秒,其中有九成時間是在空白頁空轉,根據公司工程師的研究測試,基本上原因是卡在讀取這個掛件。
- 視覺編輯器使用體驗極差,包含 filter 和 商品輪播區塊以及其他標籤或按鈕調整皆無法在視覺編輯器內進行,需要不斷的重整頁面盲調,這無形中增加許多時間成本。
- bug 太多,客製選項缺失,遇到的 bug 包括但不限於 : slider 的高度、客製化按鈕調整了沒反應,mini cart 卡在 header 內無法正常顯示、箭頭按鈕自帶陰影但無法拔除、明明輸入同一組數值但顯示結果完全不同,最後只能瞎猜……等等族繁不及備載令人頭大的難題。
為了應對它層出不窮的問題,一個簡單的購物車網站製作了 9 天( 不含加班時間 ),還要寫一條又一條的 CSS 去補足它本身自定義功能不足的缺陷,那幾天可說得上是心力交瘁。
聽起來它真的爛透了對吧?但它為什麼還在我們的使用名單上呢?
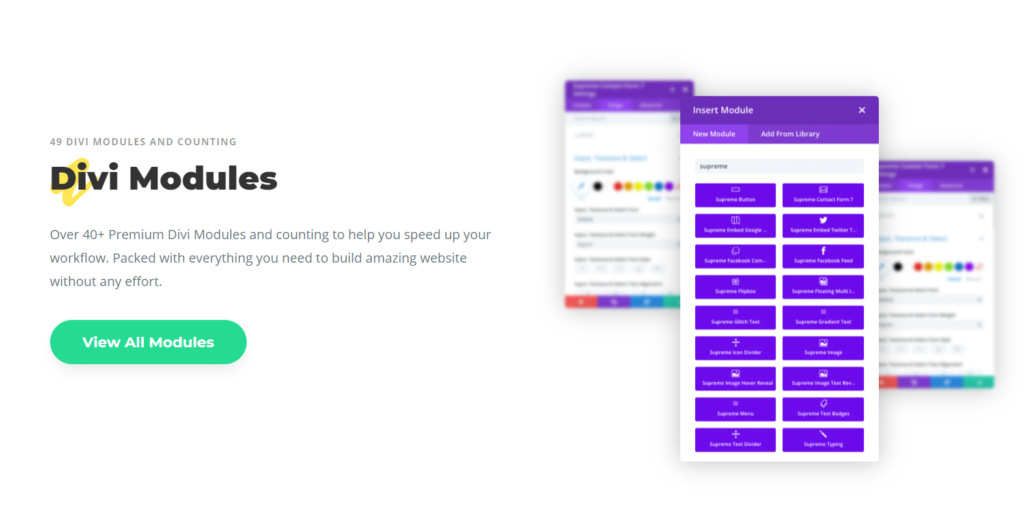
答案是因為它便宜如果不架購物網站,僅需要酷炫的視覺效果,Divi 加上它官方推薦的掛件 Supreme 基本上十分夠用,不需要額外花時間刻特效,掛件自帶的效果模塊能讓製作壓力減輕許多(而且相較其它,這個組合真的便宜 < 重點)。

雖然 Supreme 也被工程師點名了略肥,但本身對網站運行速度的影響其實不大,所以後來一些比較需要複雜視覺效果的網站還是會選擇使用這個編輯器製作。目前這個掛件有約 49 種模塊可供使用並還在持續開發中,在後台可開啟包含自定義燈箱在內的 7 種進階編輯功能,如果你有一點前端基礎、對速度要求不是太嚴格、不需要購物車功能且預算不高的話,這個編輯器是一個可考慮的選項。
目前 Divi 編輯器本身終身買斷是 249 鎂,不用怕它後期養套殺漲價五倍上翻,而 Supreme 則是 79 鎂/年。
整體製作我覺得 Divi 沒有太多不可克服的問題(除了那個見鬼的購物車套件),但使用上還是有些比較不方便的地方,下面列出幾個我印象深刻的部分,或許可作為參考方向:
- Elementor 製作 RWD 版型時可切換螢幕尺寸直接修改物件數值,Divi 則需要在每個項目額外開啟 RWD 功能,否則一旦修改就是所有螢幕寬度都吃到同一個數值設定。
- 內建的 Tab 只能塞純文字,想要客製化版面只能自己手刻,且官方提供的教學只限定單一頁面使用,如果想跨頁連結則需撰寫額外的Js。另外官方的這組程式碼也無法直接照貼,或許因為版本更新的緣故,出於不明原因,如果內容區塊一開始就套有
display: none;這個屬性,後續即使利用 JS 套回display: block;區塊也無法正常顯示。因此如想將預設顯示區塊以外的其他內容區塊在初始畫面隱藏,必須另外替它們加上height: 0;+overflow: hidden;屬性,接著在 JS 中指定,當TAB按鈕觸發時,拔掉其它區塊的height: 0;屬性。 ( 這樣講可能看不懂,總之如果你真的想不開想用 Divi 可以跟我拿程式碼……! ) - 內建的 Grid RWD 排版詭異且無法在編輯器內調整,只能藉由自定義 CSS 暴力修改,有時候會出現因為它意義不明的指定 margin-right 的寬度,導致排版在平板和手機上大跑位的問題。(蓋掉就好是也還行)
- 直接在背景欄位內嵌影片會發生連接錯誤,如果要做影片動態背景要用 [ code ] 模塊在裡面塞影片內嵌程式碼才能正常運作。
- Global Setting 有時會失效,比如顏色,有時會自己離奇消失或者乾脆吃不進去,最後只能自己記色碼每次重新輸入。
印象比較深刻的大概是這些,不得不說難怪台灣用它的沒幾個,中文教學和經驗分享幾乎找不到,它真的是一個逼人學習前端知識,磨練耐心與靈性的絕佳磨刀石。幾個案子用下來對這個編輯器可說是心情複雜,一方面是覺得它的bug真的多到令人髮指,但一方面又覺得好像也不到無法解決的程度。
總結一下,Divi(+Supreme) 的優點就是便宜,加上特效模塊多且方便,但本身缺陷略多需要耐心適應且須使用 CSS/JS 暴力對戰,假如你真的預算有限,它或許是一個可以考慮的妥協選項。
(比如老闆不太可能在 Elementor 買一個差不多的套件給我們用,但要自己寫 Glitch text 效果我會原地上吊,這時我就選擇和 Divi 低頭妥協)
以上就是近期對Divi Builder的使用心得,如果你恰好對WP編輯器有想知道更多相關資訊(比如更詳細的Divi使用介紹(…)),或你恰好也用過Divi想分享經驗與看法,歡迎寫信告訴我們!
謝謝你看到這裡,如果對我們的文章有興趣,也歡迎訂閱與分享,下篇文章見 :)!









