二十世紀初葉,平面設計網格系統開始萌芽,而在二十一世紀網路發達的今日,網格系統不再僅具備「高效率的視覺設計系統」這一身份,更能應用在網頁設計上,使網頁的開發更為高效便捷。那麼,網頁的網格又和平面設計的網格有什麼區別,又該怎麼應用呢?下面用幾點來逐步說明。
1.程式語言中的 Grid System
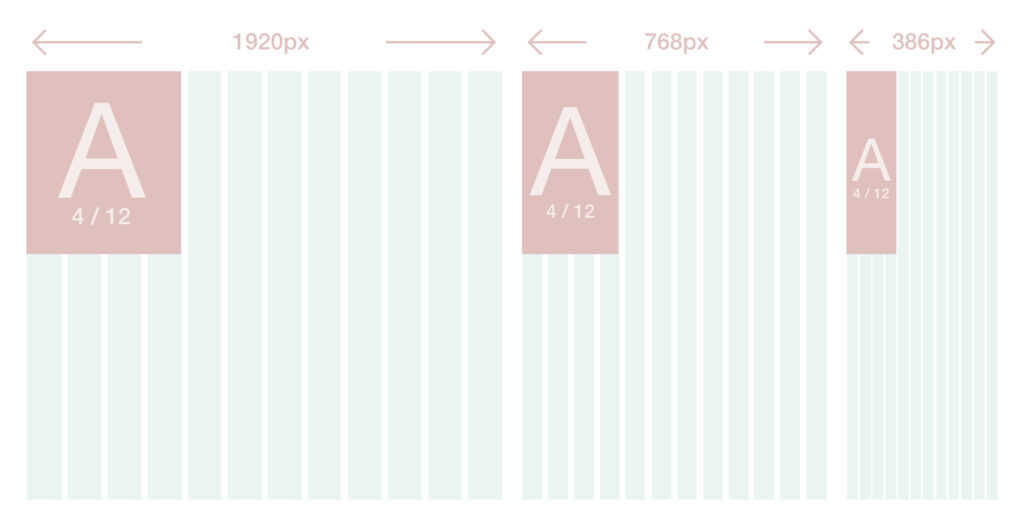
網頁程式語言中的 Grid System 其實和視覺設計中的網格系統概念是一樣的,都是以 % 取代 Pixel 作為設計單位。比如將一個內容區塊劃分為 12 等分,一格為一單位,A 佔了 4 格,那他就擁有這個內容區塊 4/12 的寬度(也就是 1/3),無論內容區塊寬度是 1200 還是 768,A 的寬度就是佔據 1/3 的比例,而它的寬度數字則依照容器總寬度的大小而定。

這個系統的優點是使設計師與工程師的設計單位統一,在將視覺稿開發為產品時,不再需要額外轉換比例尺寸,以此降低開發負擔與溝通成本。除此之外,在開發RWD需要建立不同尺寸的佈局時也能更加快速便捷。
2.以 Pixel 或百分比作為設計單位的差異
為何比例佈局比 Pixel 更好?這要先說到以Pixel為單位和以%為單位開發在網頁的不同之處。Pixel 是絕對單位,設定多少寬度就是多少寬度,不會為任何外因變化,固執有時是個好特質,但在現今螢幕尺寸多變的環境下這就顯得不是很友好,以圖舉例:

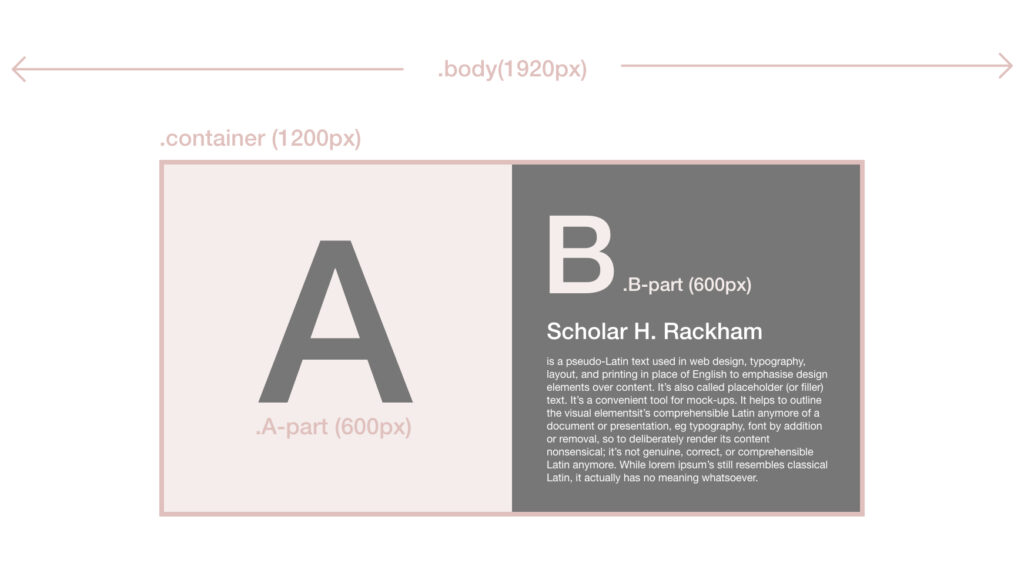
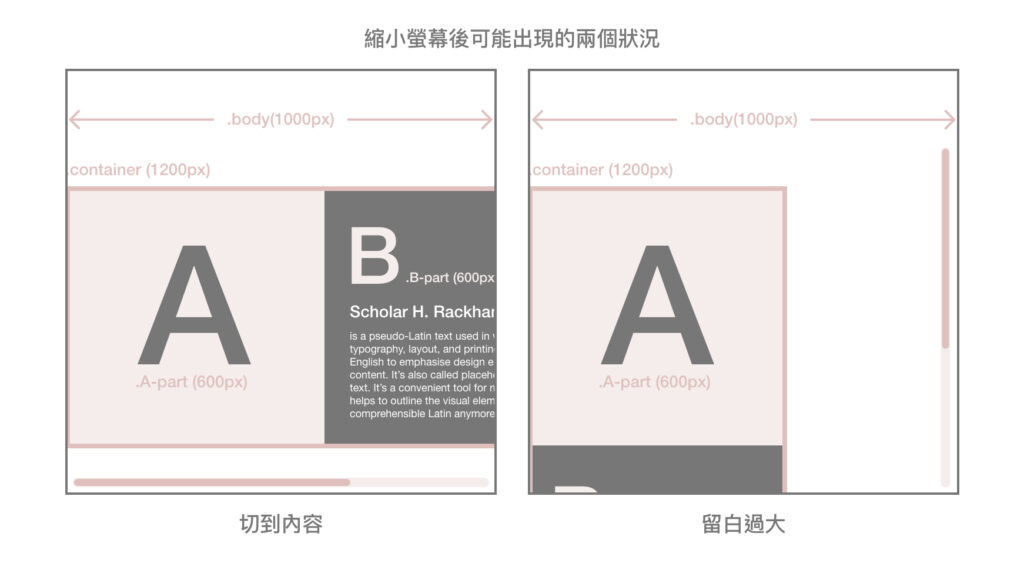
上圖的 Container 中,在左右分別設置了A 和B區塊,總寬為 1920px 的狀況下,Container 寬度設置為 1200px,而A和B各占一半,所以設置為 600px,這看起來沒什麼問題,但當螢幕寬小於 1200px 時,B就會因此超出邊界或者被擠到下一行,造成留白過多或者重要資訊被裁切的問題。

雖然可以用 @media 控制在不同寬度條件下的佈局,但由於 Pixel 缺乏應變彈性,要維持畫面佈局始終穩定,就必須在很短的寬度間隔不斷的編寫新的版面樣式,不只增加開發成本,後續維護也十分不便。
和它相較之下%就圓滑多了,不管你的 container 是 1920 還是 1366,50% 就是 50%,AB 永遠各佔一半,不越界不溢邊,這也就意昧著版面佈局具備一定程度的彈性和應變能力,在一定範圍內可以應變各種千奇百怪的寬度,讓畫面一直維持在得體的狀態。
3.能更高效開發網站的 Grid System
與 Pixel 相比百分比更具備能適應不同螢幕尺寸的彈性,然而分為 100 等分百分比的其實還是不太好掌控和使用,Grid System 就比百分比又更方便直觀。目前主流的 Grid System 寫法分成兩派,一派 是Bootstrap 一派是 CSS Grid[註1]。兩者使用方式看似相差甚遠,核心概念卻是差不多的,都是為目標區塊內的物件指定比例以此佈局。

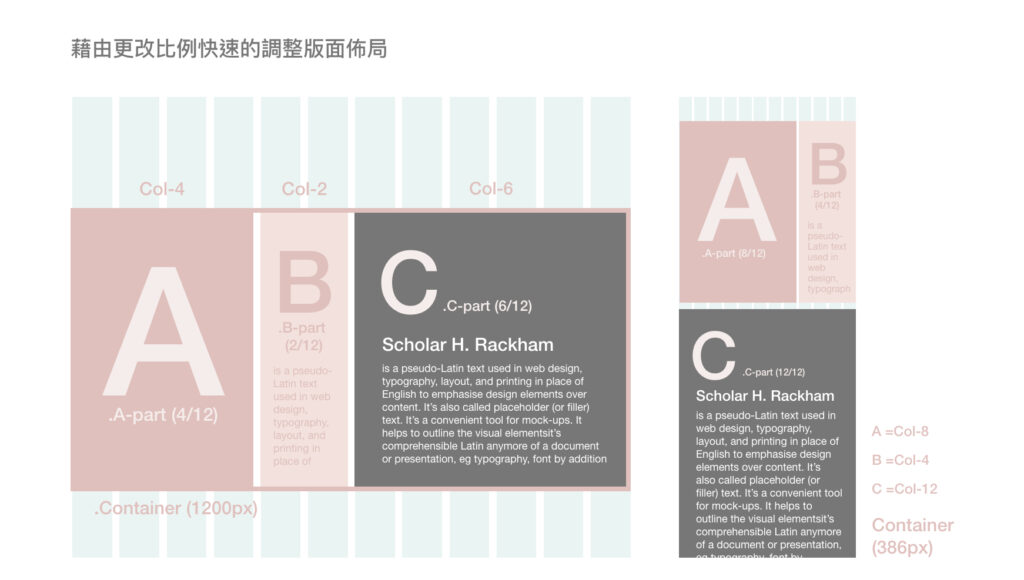
以圖例來說,12 格中 ABC 分別佔有 4 分、2 分、6 分,在大螢幕上沒有問題,但在小螢幕這樣的比例分配就會讓佈局變得狹窄、物件難以辨識,因此在這樣的情況下就會需要重新進行佈局調整比如使A和B佔 8 和 4,C 佔 12。
而這樣的調整只需要非常簡短的一行代碼,且能直觀地與視覺稿對照,大幅的縮減了建構響應式網站所需的開發時間。這也是為什麼網格佈局在網頁設計中佔據重要地位的原因。總結來說,使用網格不只能使你更有效率的進行設計、使畫面規整又富有變化,還能讓網頁開發成本大幅降低、提升設計師與工程師的溝通效率,如此優秀的設計系統,此時不用更待何時!
以上是我針對網格系統理解的一篇小筆記,如有其他想法或有疏漏錯誤的地方歡迎指正與討論!謝謝你看到這裡,如果對我們的文章有興趣,也歡迎訂閱與分享 :)!
[註1]Bootstrap 和 CSS Grid 的詳細介紹可以由此延伸閱讀。
閱讀上篇: 筆記|網格到底怎麼用?(一)









