網格系統於二十世紀初葉開始萌芽,在二十世紀的五十年代得到完善,並於瑞士平面設計雜誌宣傳得到普遍認可,成為戰後影響力最廣的一種平面設計風格,因此又被稱為「國際主義平面設計風格」。它的特點是「理性、秩序、高功能、易閱讀」,除了能使設計更加規範整潔有效率,也能使資訊更便捷更有效率的被讀取。由於它的高影響力與高實用性,現行流行的多數平面設計軟體,都具備了「網格」功能,延續到現今的網路時代,網格也成了網頁中重要的佈局系統。
那麼,平面網格與網站網格究竟有什麼區別呢?這要先從平面設計的網格系統開始講起。
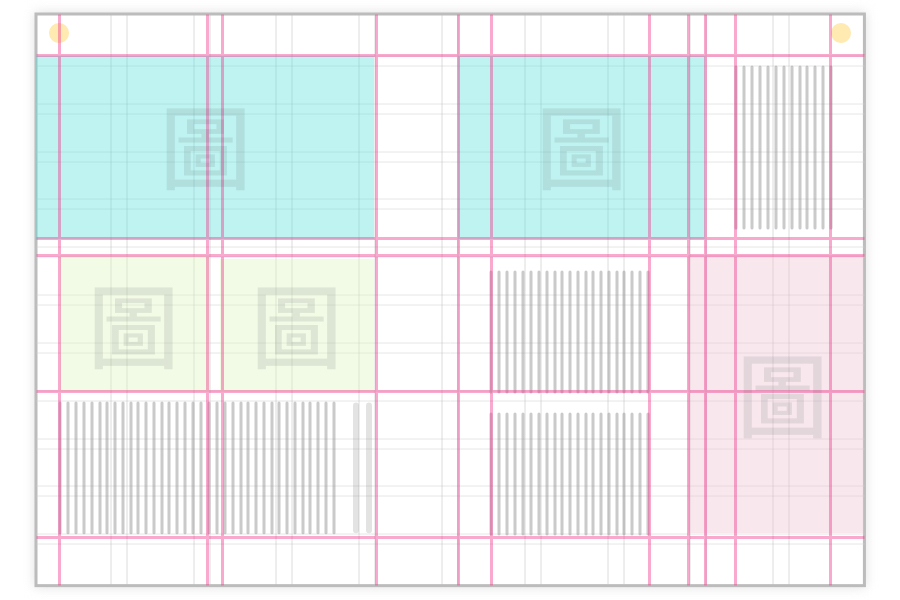
平面設計的網格系統,最初是為了解決文字與圖片混排時的美觀與效率問題。透過精準的計算與比例安排,將頁面劃分為數個規格統一的格子,藉此規範內容的編排模式,提升雜誌與書籍大量圖文混編時的工作效率。這樣說起來有些籠統,但簡單來說其實就是在一張紙上畫上格子,依照美觀的比例將圖和文字放入格子內並適度留白,營造出舒適整潔的畫面感,透過這樣的方式提高效率和排版的整體性。

但是,東西一定要整潔的放在格子內嗎?這個問題在初次接觸網格系統的我心中是一個巨大的謎團,後來我覺得,或許可以用拍照時的九宮格構圖概念來解釋它。現行手機的拍照功能幾乎都內建了九宮格線,拍照教學告訴我們,主角要放在正中間,或者對齊旁邊兩條線,這是為了畫面的平衡,為了將拍攝的重點放在舒適的視覺範圍,網格系統同樣也可以達到這個作用,下面用實例說明我的用法:
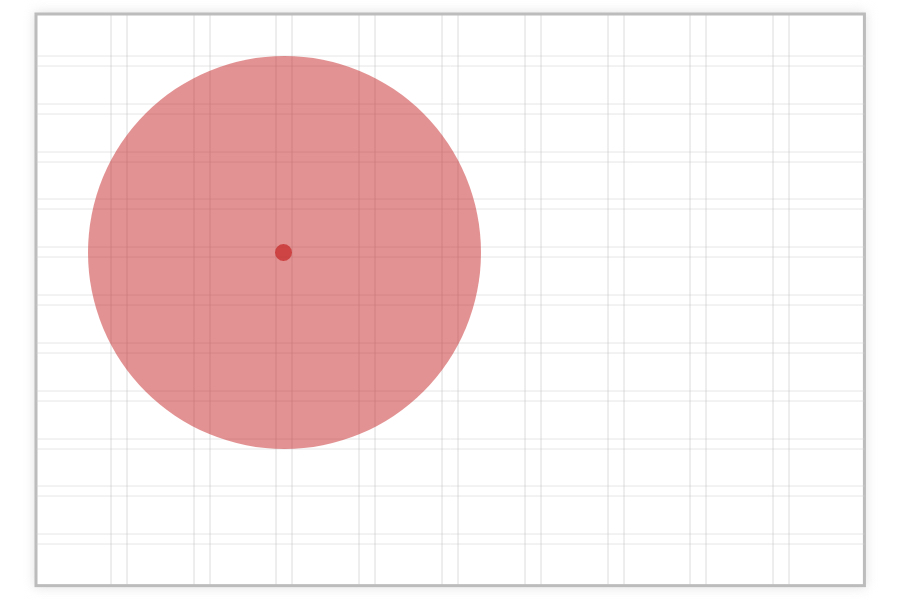
1: 決定主角的位置=決定視覺畫面的重心焦點
就像拍照時要將人物置中或對其左右線,你也可以在格線中選擇一個點或線放置你的視覺主角,他會是整個畫面的重心,其他元素將根據它選擇可以平衡畫面的位置。

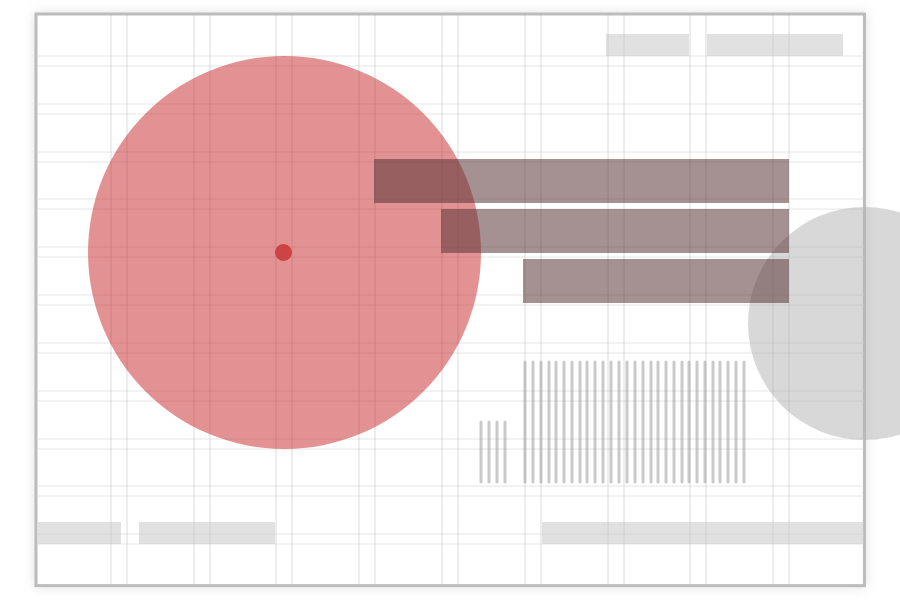
2: 配角們是穩定畫面的重要功臣
只有一個物件的畫面是不完整的,想要傳達完整的資訊除了視覺主角必然還會有其他的資訊文字,安排符合邏輯的視覺動向與閱讀順序是一個好作品的基本,而網格的存在能幫助你快速檢視畫面的平衡,找到資訊放置位置的最優解。

3: 細節決定成敗,對齊是不變的課題
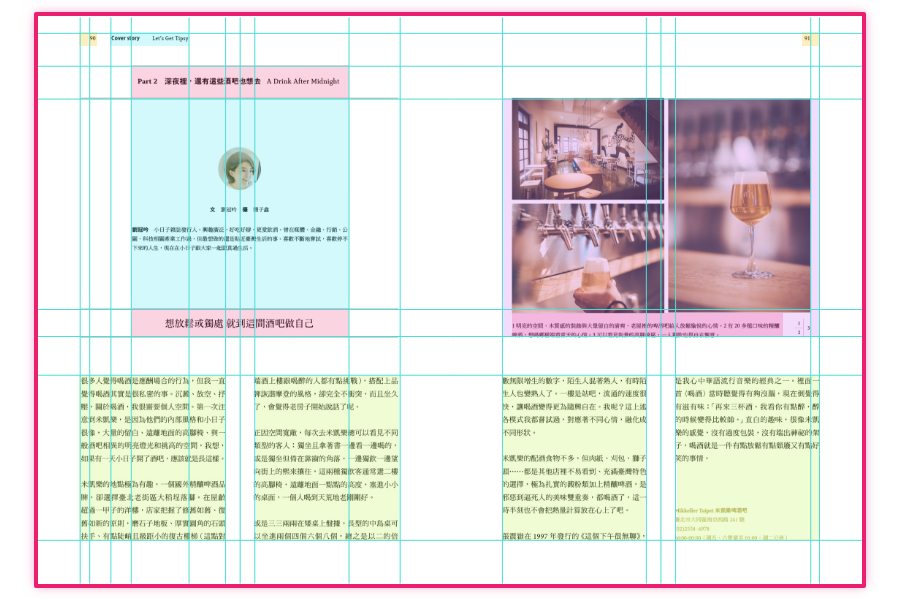
網格設計系統的其中一個特點便是「整潔」,要達到這點,提升整體畫面的視覺舒適度,對齊是必不可少的細節。這並不是指必須將所有物件像拼積木一樣嚴格排整,而是指物件之間產生無形的線能讓畫面產生一種和諧的穩定感。例圖小日子的內頁中並非所有物件都對邊靠齊,但物件之間還是都有著一定的對齊關係,間距也維持了相似的比例,畫面因而有著簡潔清新的規則感。

除了書本雜誌的平面設計,網格系統在提升插畫、海報等具有較高自由度的設計作品的製作效率上也有不錯的效果,特別是在畫物件較複雜的情境插畫時,網格能在初期構圖時就確立畫面的重心,檢視構圖是否平衡。本篇網格的應用心得啟發於 Hahow 的「動畫互動網頁程式入門課程」吳哲宇老師 10-1 節課中講解的版面規劃概念。推薦不會寫程式的各位設計師們看看這門課!就算不想寫程式,看完也能比較理解 RWD 和網頁程式構成的觀念,貼近你和工程師夥伴的電波頻道喔。
篇幅問題,網頁與網格系統的關係會留到下一篇筆記的內容,如果有說得不對的地方,也歡迎指正與討論!謝謝你看到這裡,如果對我們的文章有興趣,也歡迎訂閱與分享 :)!









