大家好!介紹完 Figma 之後接著換 Adobe XD ,因為前陣子發表了令人驚豔的 Auto Layout 的進階優化功能以及 Component Variant,最近聲勢勢如破竹,讓人很期待 Figma 未來的發展。
老牌的設計軟體 Adobe 在介面設計軟體 Adobe XD 上步調就比較慢了些,從我年初到現在再度碰到 XD 工作似乎沒有太大的差別,但是身為設計軟體的扛霸子品牌還是有它的優勢在,以下是我覺得好用的幾個特色功能:
Adobe XD
Component State

第一個要介紹的是每個介面設計軟體最基本的 Component ,XD 比 Figma 多了一個 State 轉換功能,可以將一個元件的 Hover 、Click 、Tap 、以及其它和互動變化有關的功能做進一個 Component 中,並在 Prototype 中更真實的呈現元件在每個狀態下的變化。
比如說我最近在設計 App 的卡片展開收合功能很頻繁地使用這個功能,這可以讓工程師或客戶更好理解該元件動畫的轉換和樣式。但設定的時候會有點費勁,有些樣式是在其他 States 才有的,常常一不小心就做到 Default State 上,需要更細心的留意,希望可以優化這點 XD
Stack & Padding
這算是今年比較新的功能了,XD 將網頁常見的 Padding 和 Stack 元素加進來了,方便我們更快速的完成設計稿,不用再重新調整元件間距。只要將物件 Group 起來就可以使用這兩個功能囉!
Padding 簡單來說就是設定元件的內距,讓同一系列的元件維持一致的規則,不用再手動調尺寸,整體的一致性也更高。
Stack 是個很方便的功能,例如以前做 Prototype 時,文字過多需要換行,往往需要手動調整背景高度,有了 Stack,就可以自動拉長元件高度,也會往垂直/水平方向自動排整齊,省時省力!
以上其實算是 Figma 的特色功能,現在 XD 也借鏡了這個功能(是嗎?),但 XD 在設定該功能時不會像 Figma 自動對齊裡面的子元件,還需手動調整,不知道是不是希望讓設計的自由度更高?
Adobe XD 系列軟體整合
不必多吹捧,肯定是 Adobe 在這領域的優勢了!網頁設計師在很多狀況下還是需要做圖, Adobe XD 支援直接將 PSD 檔置入 XD 中,只要在 Photoshop 修改檔案,最終確定後再輸出圖檔即可,非常便利又不用浪費電腦容量存一堆圖,在我心目中其他軟體比不上的強大功能,還不許其他家擁有!
另外 Adobe XD 可以將 Artboard 立即輸出成 After Effect 元件喔,不用辛苦的切圖,馬上就可以做成 UI 小動畫,很期待 Adobe 將自家一系列的產品完全整合成功的樣子!
Prototype 動畫精緻以及 Adobe XD App 擬真模擬

在 Figma 和 Adobe XD 中我覺得 XD 可以做出更細緻的動畫,可能XD的開發角度是以設計師為出發點,更注重視覺上的效果,動畫的選擇上比Figma更多也可以設計出精采的轉場效果,但這可能是工程師的惡夢。順帶一提,聽說 Figma 在明年初就會推出 Prototype 的新Feature,到底會有什麼強大的新功能很值得期待。

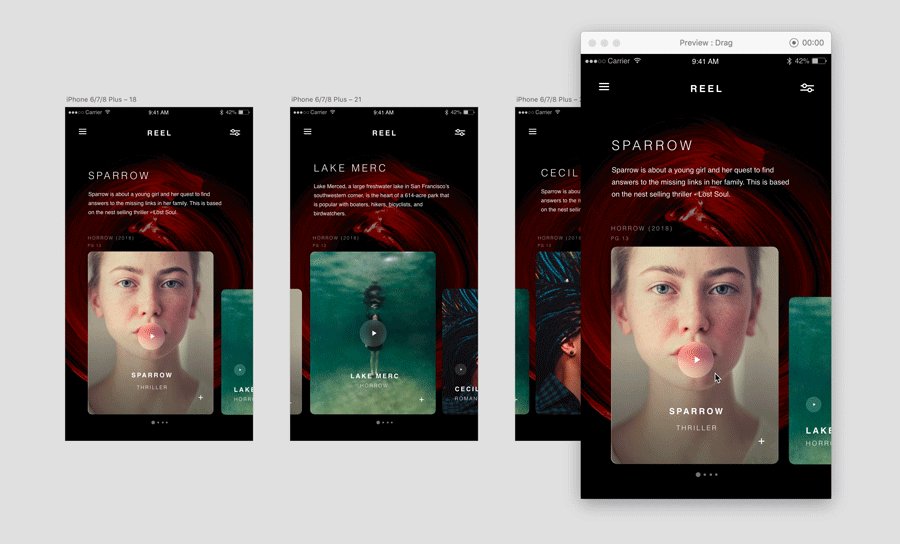
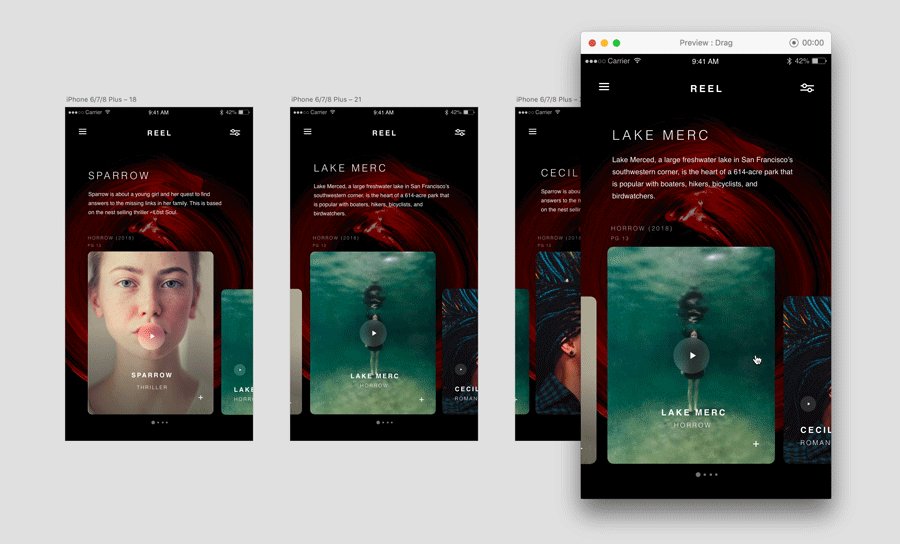
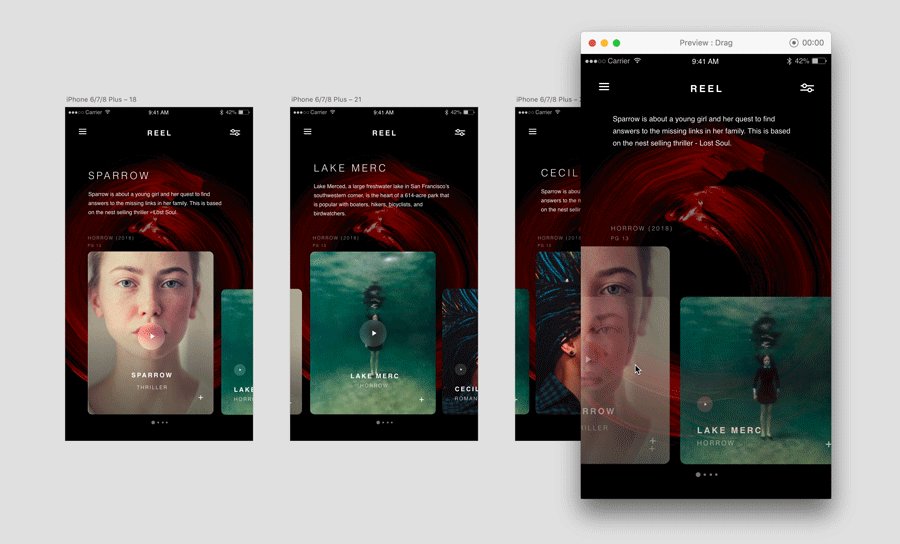
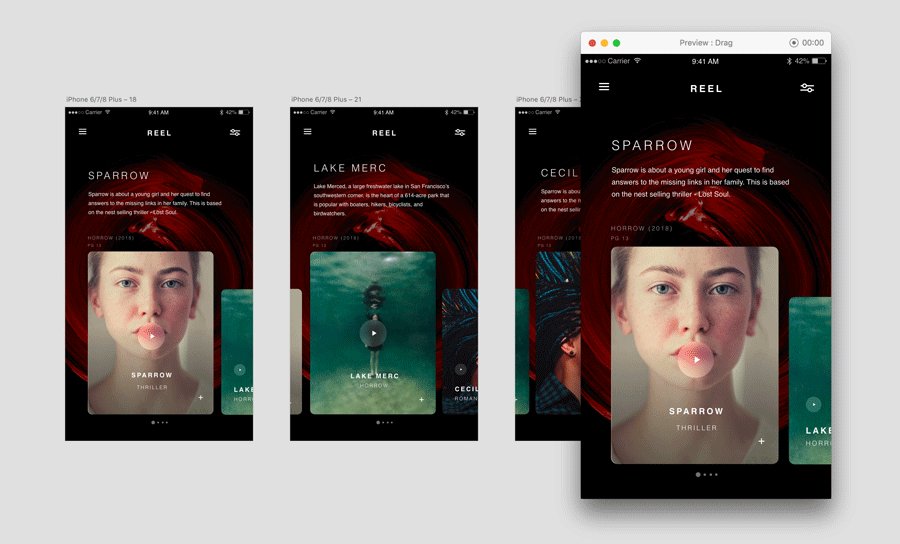
另外非常推薦 Adobe XD App 的 Prototype 效果,是 App Designer 的福音,當你在電腦上設定好 Prototype 流程後,手機 USB 連接到電腦打開 App,就可以像使用真的 App 一樣測試你的流程以及樣式囉,因為在電腦看到的比例和手機實際看到的感覺不太一樣,在手機看可以更清楚哪些地方需要調整,也不會出現字體過大/小的問題。
該選擇 Figma or Adobe XD
繪圖工具的精細度
若是已經熟悉 Adobe 軟體的設計師,那 Adobe XD 入門的痛點可以說幾乎沒有,很輕易的就可以上手他的功能,錨點的精緻度和直覺度也比較高。
Figma 的繪圖工具相對就不是強項,我在畫較複雜的 Icon 等元件就覺得不太方便,常常跑回去使用 Adobe 的軟體做圖。
視覺優先還是流程優先
如果你的作品是以視覺導向的網頁設計為主,那我會推薦Adobe XD;若是產品導向的介面設計,那Figma會比較適合你。
Adobe XD 和其他的系列產品上整合度較高,因此可以使用其他軟體來完成你的需求,網頁設計經常需要做到 Banner 等複雜的主視覺以及小 Icon,這方面有 Photoshop 等設計軟體輔助會方便很多。
再加上 Adobe XD Prototype 的動畫呈現較精細,很適合視覺導向的網站 Prototype。
協作功能
承上一主題,若是你想成為產品導向的設計師,那就會常常和 PM 或是 RD 等其他專業領域的人協作一起完成產品。在協作功能上 Figma 的即時性以及 Code 的顯示大於 Adobe XD,Figma 是線上軟體,即時性高,修改完就可以馬上和夥伴確認,也不會有存多個版本變成檔案海找不到的狀況,或是你把檔案放在其他電腦,生不出來的狀況。
Adobe XD 需要上傳到雲端才有線上 Code Inspector 的功能和 Prototype 功能,若是在十分繁忙的工作下,一不小心就會出現少上傳新版本的狀況。
入門新手建議
最後的最後,如果像我一樣有選擇障礙無法做決定的話,兩種都試用看看之外,我建議可以先從 Adobe XD 開始上手喔,他的介面直覺性較高,不會有看了介面一頭霧水的狀況發生。
Figma 在最近幾次的更新感覺他們是想往更進階的網頁介面軟體發展,除了功能和 CSS 邏輯更為相似外,作圖的功能相對較弱,比較適合了解 Code 邏輯的設計師來使用!
以上就是這次的設計軟體比較,希望大家看了更瞭解自己的需求取向喔!
看上篇:

-2.jpg)