開始設計網站以及介面時,不管有沒有想法,常常需要找看看相似的網站和風格,或是參考大部分的網站是如何設計流程,找到幾個範例之後比較容易跟客戶溝通他們偏好的風格,除了 Pinterest 之外,以下分享幾個我很常用到的網站設計靈感網頁:
Awwwards

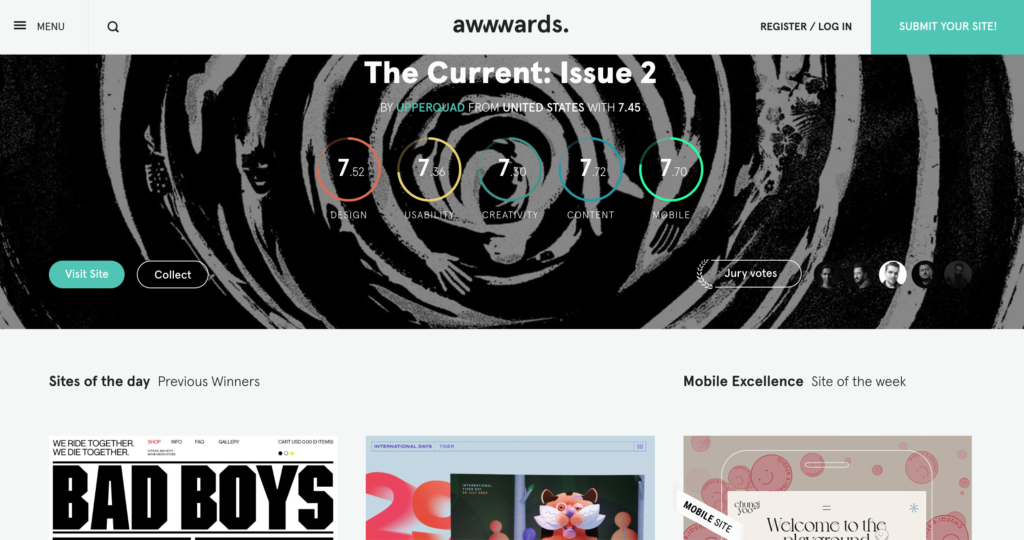
Awwwards 是蠻指摽性的設計網站,有專業人士在評比網站設計,每天都會推薦 Site of the day,裡面的網站設計和藝術感較高,有炫麗的動畫技術可以參考,每隔一段時間點進去瀏覽都會有新的靈感衝擊。很多設計公司會報名自家的作品去評比,獲獎了可以提高自家招牌的知名度,在業界有一定的公信力。

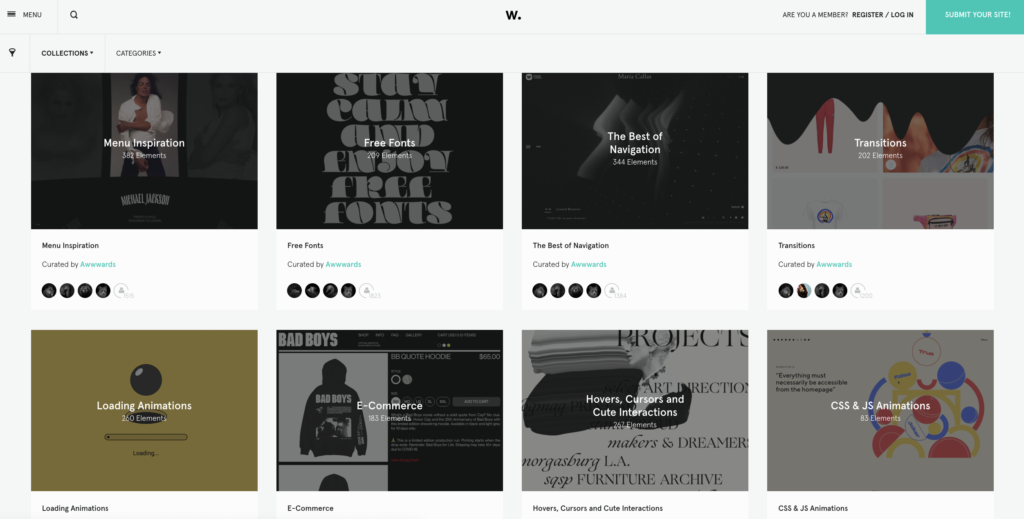
裡面的 Collection 有非常詳細的分類,從字體、特效到動畫設計都有,當你想找特定功能的視覺設計時,可以進去裡面找看看靈感。
以下是我常常點進去看的 Collection:
- Image Galleries and SlideShows :裡面可以找到優雅炫技的圖片的轉場動畫。
- Freelance Portfolios:設計我的作品集網站時都會在裡面找靈感。
- Parallax:設計網頁時很喜歡使用 Parallax 效果來優化使用者的視覺體驗。
Awwwards Conference
Awwwards 每年都會舉辦網站設計論壇,很多設計公司和設計師都會過去朝聖,是每年的設計盛事之一,每年會邀請各地的知名設計師過來演講,會後也可以和其他國家的設計師互相交流和想法碰撞。
由於 Covid-19 的疫情,最新的 Awwwards San Francisco 官方宣布延後了,如果有興趣了解論壇的最新動態可以到該網站了解:https://conference.awwwards.com/
Dribbble

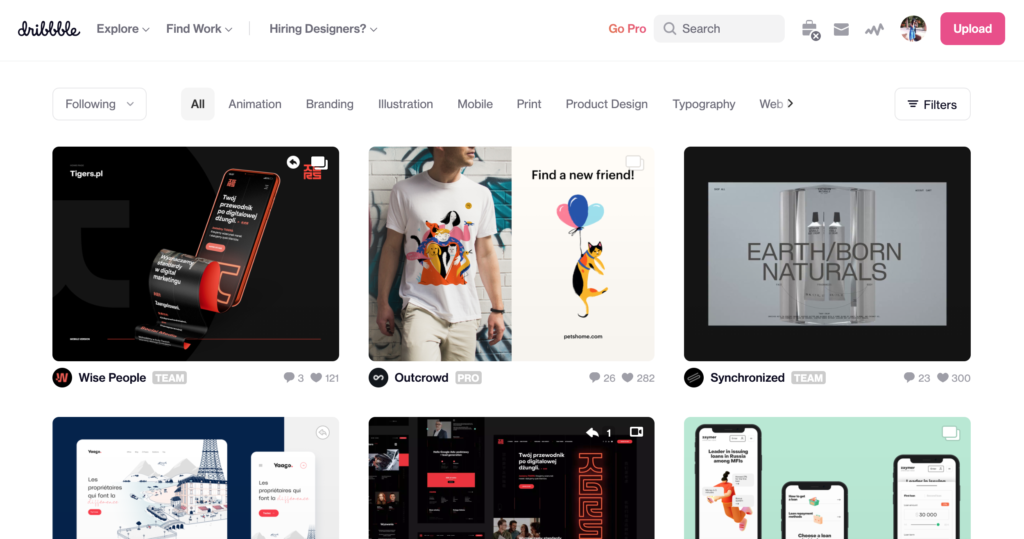
Dribbble 的網站主要是為 UI 視覺設計的最新分享,和 Instagram 類似,分享形式為圖片和動圖,許多設計師會分享自己最新創作的介面,裡面可以看到最新的 UI 流行設計,像是 Neumorphism、Dard mode、流行很久的 Flat UI 以及最新的 UI 插畫風格都可以在裡面找到。
但比較需要注意的是再參考裡面的介面時需要考慮其實用性高低,有些設計僅為 UI 風格展現,實際上在界面上可以應用的實用度並不高,可能會造成使用者的困惑。
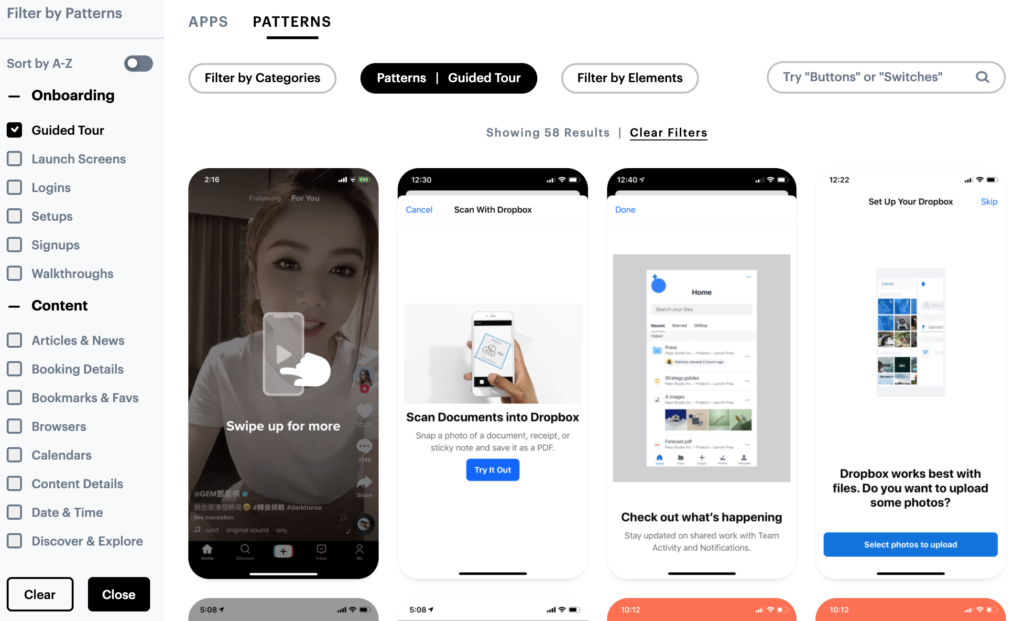
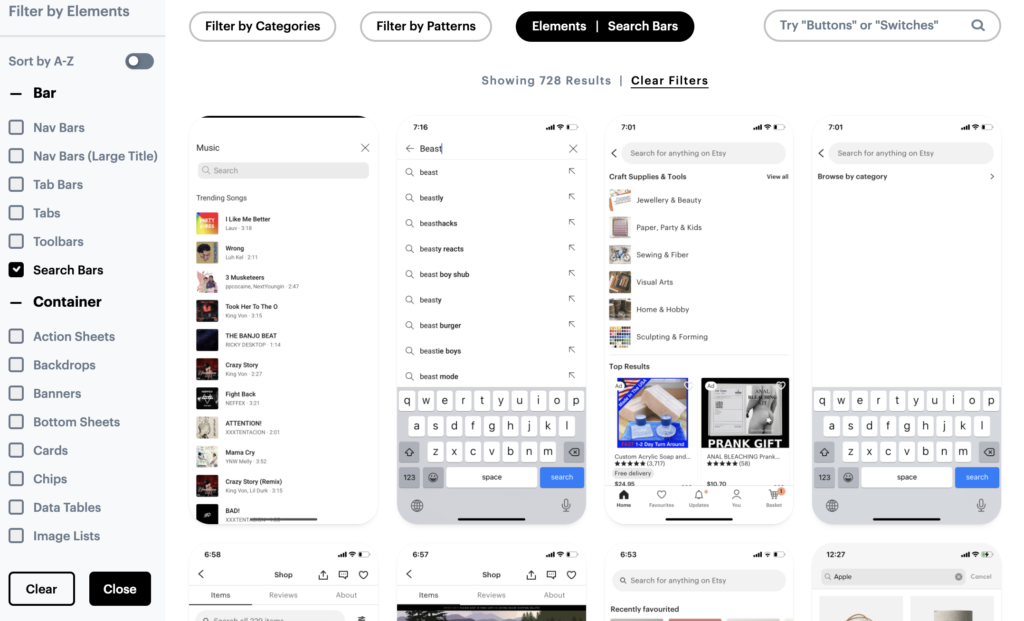
Mobbin Design

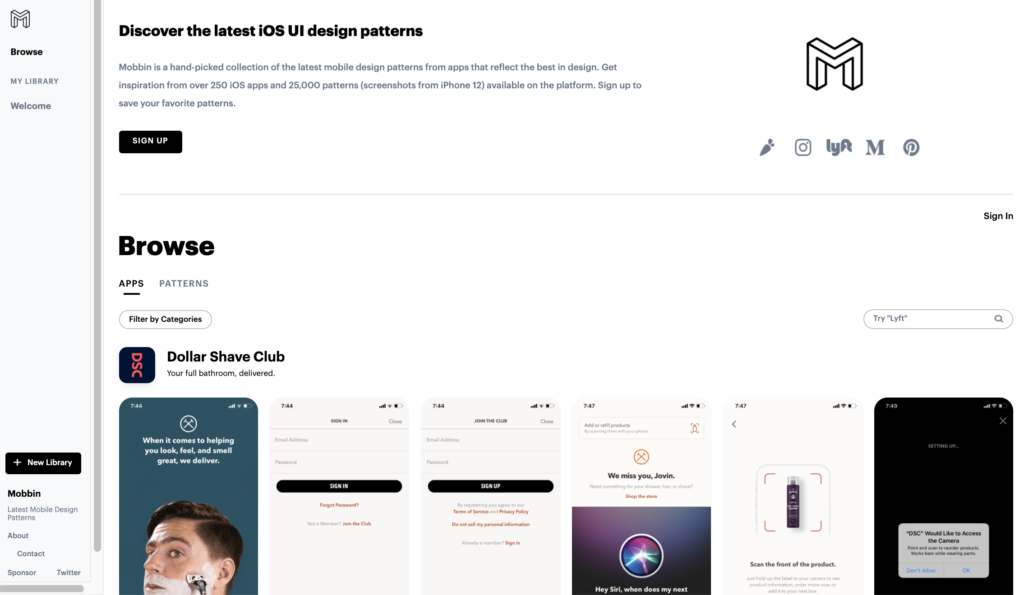
設計介面實蠻常會遇到需要參考其他家產品的介面流程,常常需要犧牲自己的個資,申請新的 APP 帳戶親自體會流程體驗。Mobbin Design 提供 APP 的介面截圖,在裡面可以找到優秀的 APP 的使用功能和流程,不用下載不需要的 APP,也不需要把握機會就截圖需要用到的功能,註冊會員後就可以自訂 Library,儲存你需要的流程和介面。


裡面的分類功能分成 Categories、Pattern 和 Element,可以依照自己的需求 Filter 需要的設計。
- Categories: 依照 APP 的類型和產業來分類,例如:旅遊、影音、教育等。
- Patterns: 依每個功能的流程來分類,例如:登入流程、日期區間選取流程
- Element: 依頁面的UI元件來分類,例如:Search Bar、卡片、按鈕等
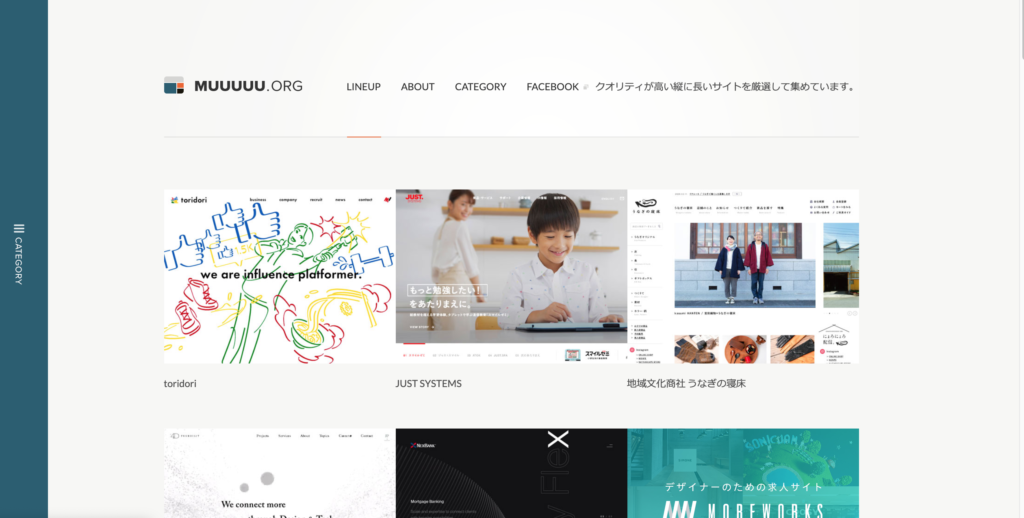
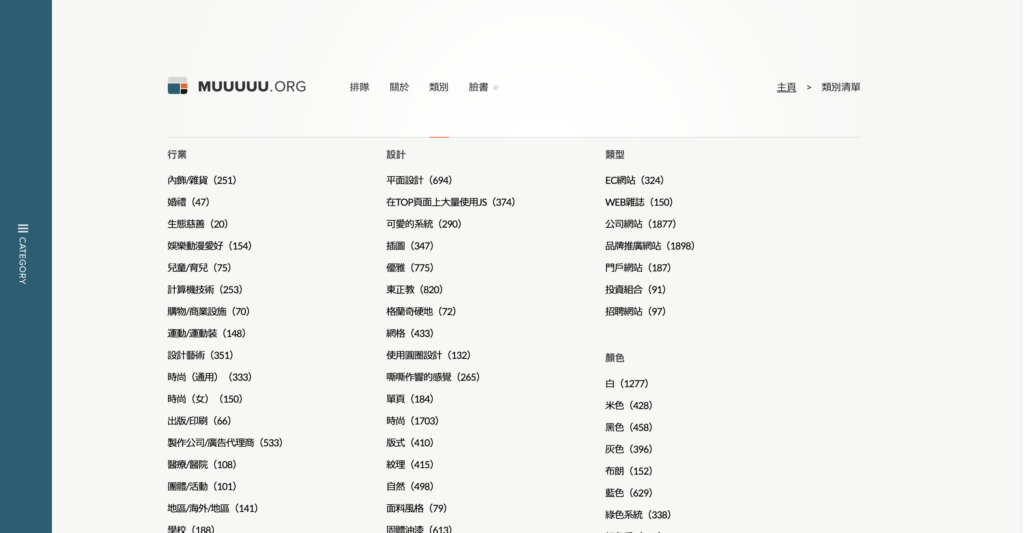
Muuuuu.org

Muuuuu.org 是還在設計公司時很常用到的網站,不僅分享的網站質感都不錯,而且網站更新的很快,每個禮拜都可以看到最新的設計網站。加上雖然主要分享日本的網站,有時侯會分享歐美的設計網站,可參考範圍蠻廣的,非常實用。
網站內還有非常貼心的分類,從色系、網站類別、產業、風格到動畫特效都分得很仔細,可以很快速的找到想參考的資料,負責新案子的第一步就會在這個網站尋找靈感。

Responsive Web Design JP

Responsive JP 和 Muuuu.org 性質蠻類似的,主要分享日本質感的響應式網站設計,網站預覽會貼出桌機、平板和手機的尺寸截圖,也有簡單的分類,但是更新比較慢。通常我都是 Muuuu.org 找不到適合的網站就會來這裡看看,有時候會看到蠻驚喜的網站。
以上就是我工作時常用的靈感網站,希望大家也可以從裡面順利找到更多的設計靈感!









